有人知道这个功能是怎么做的吗?
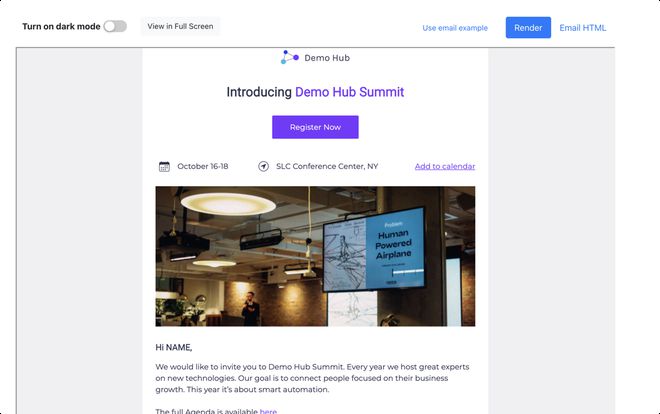
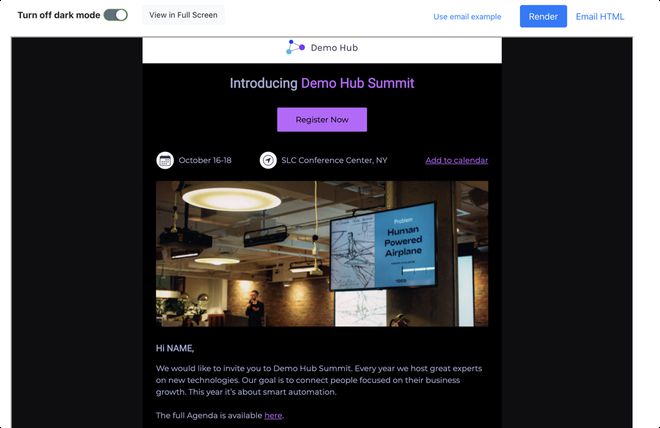
检查邮件内容,在深色模式时的展示
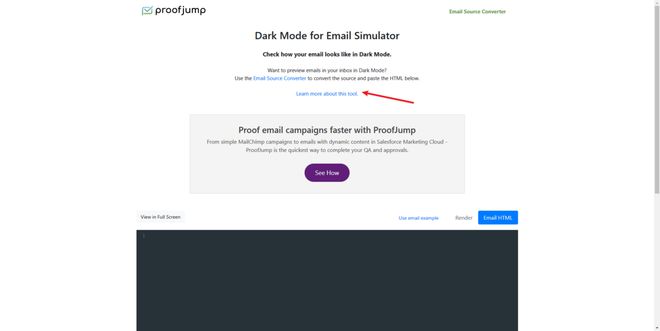
参考网站:https://proofjump.com/dark-mode-simulator/


回答:
你是说深色模式吗?看了下这个网站,是全部使用 style 去改变颜色的,现在主流的做法是使用CSS Var,示例如下:
html { --card-background: #ffffff;
}
html.dark {
--card-background: #000000
}
.card {
background-color: var(--card-background);
}
回答:
只是小改动态切换样式即可(比如楼上的做法)
许多框架的做法也是使用 css 变量,但这需要在设计初期就敲定
如果涉及变动元素较多,或者整体页面样式复杂,或者已经开发完项目了,想 临时增加 换肤功能,一般会额外设计几套 css 统一风格,js 动态控制引入
/* dark.css */body {
background-color: black;
color: white;
}
/* light.css */
body {
background-color: white;
color: black;
}
<head> <link id="theme-style" rel="stylesheet" href="dark.css">
</head>
<script>
// 切换主题
function switchTheme(themeName) {
document.getElementById('theme-style').href = themeName + '.css';
}
</script>
回答:
你发的链接里面最上面就有相关的介绍链接。

这个功能实际上也就是这样做的,就是直接改变 color 和 background 来实现 “预览” 的目的。

- Dark Mode for Email Simulator – ProofJump Blog
以上是 有人知道这个功能是怎么做的吗? 的全部内容, 来源链接: utcz.com/p/934849.html