如何用css 修改uniapp模板中一个元素下的某个元素的样式
需求:
模板中有一个<div id="article"></div>, 页面加载时会从DB中拉取HTML图文,放到这个div中,想用css限制一下其中图片的max-width,
我这样写:
...</script>
<style>
#article-sec img{
max-width: 300px;
}
</style>
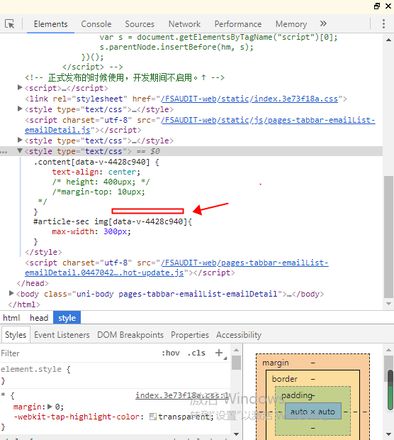
不起作用,我发现编译完的成了这个样子
如何让我的样式生效或不要出现这个[data-v-xxx]
回答:
能否描述一下#article-sec内的显示内容大概数据结构长什么样。
以上是 如何用css 修改uniapp模板中一个元素下的某个元素的样式 的全部内容, 来源链接: utcz.com/p/935407.html





