前后端交互,后端给的数据结构和想预想的不一样?
需求是这样子的:
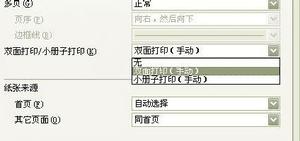
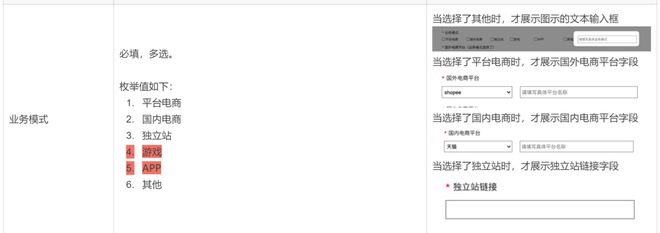
页面
字段关联:
后端提供的接口长这样:
'business_models': [ {
'business_model': 'string',
'link': 'string',
'platforms': [
'string'
]
}
]
这个没看懂啊,按理来说应该按照页面的逻辑来的,设计的是啥数据结构,他们还说这样比较好扩展,这是要扩展啥?
回答:
盲猜business_models数组对应多选,可能会有多个子项,business_model是多选子项,link对应最下方的链接,platforms只在选择了平台电商或者国内电商时展示,里面的string值就是平台名称。
如果我写后端,可能会返回下面的格式:
data: { business_models:[1,2], //返回多选下标或者文字
link: 'linkUrl',
platformsA: ['天猫','淘宝'],
platformsB: null
}
回答:
// 不是很难猜的样子 // 是三方的文档? 没有字段注释?
// 感觉后端也是新手,
// 给出来的那个字段也没给数据类型
// 自定义的平台完整名称丢了,链接能用数组用啥字符串,其他描述丢了?
// 设计没考虑过国内或者国外多平台的可能吗?
// 设计没考虑过链接不是程序员写的切的字符写错了怎么办?
// 可以自增的输入框了解一下 ....
'business_models': [
{
'business_model': 'string', // 业务模式
'link': 'string', // 独立链接
'platforms': [ // 合作平台
'string'
]
}
]
以上是 前后端交互,后端给的数据结构和想预想的不一样? 的全部内容, 来源链接: utcz.com/p/934947.html