vue2.* 对象数组数据响应问题

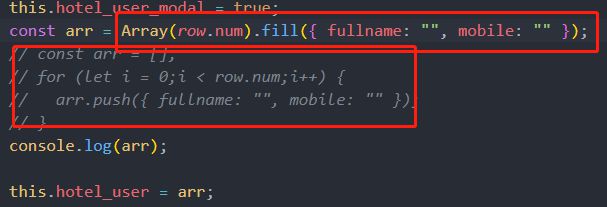
如上:在对 hotel_user 赋值时 使用Array().fill() ,响应出现问题,修改 其中一项,其它项也会改变
使用正常的for 循环赋值 就没有问题
简单点说:
this.hotel_user = [{fullname:''},{fullname:''}]this.hotel_user = Array(2).fill({fullname:''})
前者响应没问题
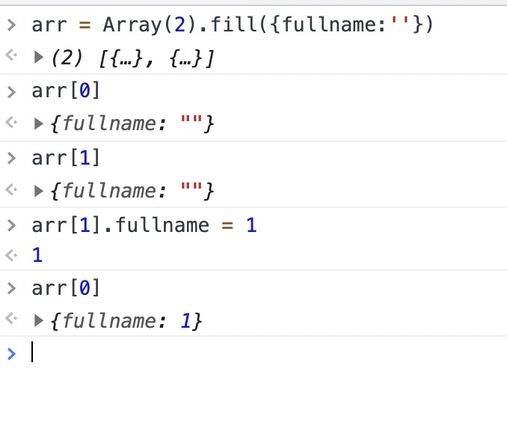
后者响应修改一项,所有都会修改
这是什么原因呢?
是因为vue没有监听数组的fill方法导致的么
回答:
大哥。你这和 vue 没关系。你这是 fill 特性导致的。

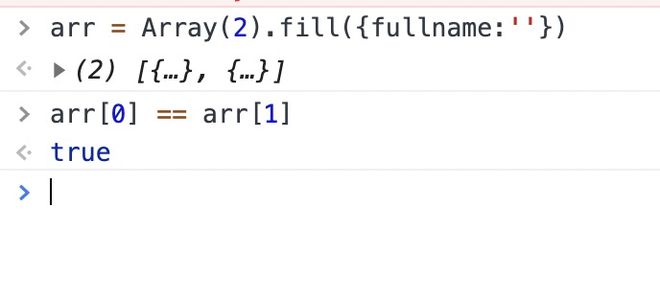
他在 js 环境中都一样,这是因为 arr[0] == arr[1] ,数组里面存的本来就是同一个对象

以上是 vue2.* 对象数组数据响应问题 的全部内容, 来源链接: utcz.com/p/935535.html







