
lodop这样预加载模板为什么不生效
import { getLodop } from '@/core/printService'export default { name: 'PrintServer', data () { return { getLodop, templateCode: `LODOP.PRINT_INITA(10,10,762,533,"测试套打") L...
2024-02-24
VUEX中的actions中的函数是否能有返回值?
新手误笑,刚接触VUEX没几天。想做一个用户登录的功能,把登录成功的用户状态放到vuex中管理。login.vue<template> <div id="login">.....<van-form @submit="onSubmit">.....<script>....methods: { ...mapActions('user',{'onSubmit':'Logina...
2024-02-23
cesium视锥体倾斜?
视锥体的参数,orientation设置初始值0,为什么出现倾斜?回答:有可能是因为相机的朝向不对,你可以重新设置一下:viewer.camera.setView({ destination: Cesium.Cartesian3.fromDegrees(longitude, latitude, height), orientation: { heading: Ce...
2024-02-23
vue在render中写jsx slot-scope内的值如何写?
原本antd是这样写的,放到在render中应该怎么写呢 <a-list item-layout="horizontal" :data-source="data"> <a-list-item slot="renderItem" slot-scope="item, index"> <a slot="title" href="https://www.antdv.com/">{{...
2024-02-23
Hibernate关联关系中能否忽略不存在的关联属性而不报错?
我有一个属性里包含了多对一关系的用户实体:@Entitypublic class User { @ManyToOne @JoinColumn(name="platform_id") private Platform platform;}在上述关联中,查询User时如果Platform存在,数据可以正常返回。但我现在数据库中有一条用户信息,他的platform_...
2024-02-23
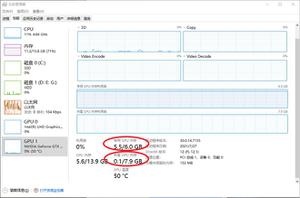
专用GPU满载了,但是共享GPU基本未使用,怎么让专用GPU跑满的时候使用共享GPU?
回答:你可以通过它们的控制面板来设置每个应用程序使用哪个GPU。你可以将一些图形密集的应用程序设置为使用专用GPU,将一些图形轻量的应用程序设置为使用共享GPU,这样可以平衡两个GPU的负载,提高性能和节省电量。我可以给你一个例子,如果你想要让一些游戏使用专用GPU,而一些办公软件使用共享GPU,你可以按照这些步骤来操作:右键点击桌面,选择NVIDIA控制面板。在左侧菜单中,选择管理3D设置。在...
2024-02-23
为什么keep-alive缓存不生效?
关于使用keep-alive缓存页面的问题,是否组件挂载时有进入activated生命周期就说明组件已经缓存了呢? 我现在页面已经进入activated生命周期缓存了,但是在切换页面时还是会进入unmounted生命周期销毁组件,这有可能是什么原因导致的呢?相关代码:回答:把 :key="$route.fullPath" 去掉,每次切换页面key都更改,那它下面的组件都会重新渲染,包括keep-...
2024-02-23
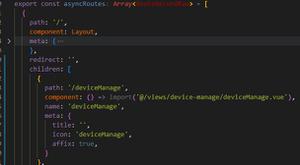
vue3的管理系统左侧无限级菜单的路由是127.0.0.1/a/b/c/d?还是127.0.0.1/[唯一路径]?
router.js如果path是以斜杠开头的那么无论路由嵌套多少层,都可以127.0.0.1/路由去访问,但是如果不加斜杠,那么无限极菜单的子路由无法用斜杠隔开例如127.0.0.1/a/b/c/d这是MenuTree.vue文件 <label v-for="menu in data" :key="menu.name"> <el-sub-menu :index="menu.pat...
2024-02-23
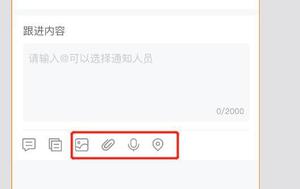
vue不同组件调用不同组件方法的问题?
我想询问一下,就是我这个新建的组件想要把系统中原有的四个功能给聚合在一起,(这四个圈起来的组件都是现有的,只不过样式不一样,这次改了样式,但是不改功能,要沿用之前的功能)我想了下,是不是只有在这个新组件中引入原有的四个组件,然后给新组件的这四个按钮添加点击事件然后调用原来写好的功能,不用吧那些函数引入过来,可是这样的话就会抱各种错误这个communicateBtn.vue是新增的组件,我暂时写了一...
2024-02-23
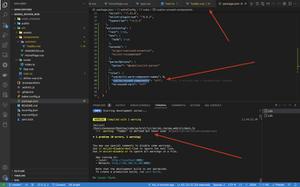
为什么我添加了 vue/no-unused-components,还是有警告?
{ "name": "series_review_web", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint"...
2024-02-23

