lodop这样预加载模板为什么不生效

import { getLodop } from '@/core/printService'export default {
name: 'PrintServer',
data () {
return {
getLodop,
templateCode: `LODOP.PRINT_INITA(10,10,762,533,"测试套打")
LODOP.ADD_PRINT_TEXT(38,78,408,30,"{{标题}}")
LODOP.SET_PRINT_STYLEA(0,"FontSize",15)
LODOP.SET_PRINT_STYLEA(0,"FontColor","#800000")
LODOP.SET_PRINT_STYLEA(0,"Alignment",2)
LODOP.ADD_PRINT_TEXT(259,579,100,23,"{{费用}}")
LODOP.ADD_PRINT_TEXT(260,520,58,24,"合计:")`
}
},
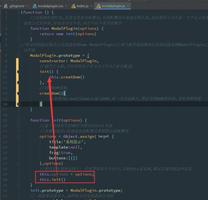
created () {
// debugger
const head = document.head || document.getElementsByTagName('head')[0] || document.documentElement
const oscript = document.createElement('script')
oscript.src = 'http://192.168.2.50:9566/CLodopfuncs.js'
head.insertBefore(oscript, head.firstChild)
},
methods: {
designTemplate () {
// eslint-disable-next-line no-undef
const LODOP = getCLodop() // getCLodop方法是调用Lodop对象前面已经引入Lodop服务,因此能够直接调用方法
LODOP.On_Return = (taskID, value) => {
this.templateCode = value
}
LODOP.PRINT_DESIGN()
}
}
}
以上是 lodop这样预加载模板为什么不生效 的全部内容, 来源链接: utcz.com/p/937149.html