为什么我添加了 vue/no-unused-components,还是有警告?

{ "name": "series_review_web",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"ant-design-vue": "^3.2.20",
"axios": "^1.4.0",
"core-js": "^3.8.3",
"vue": "^3.2.13",
"vue-router": "^4.2.2"
},
"devDependencies": {
"@typescript-eslint/eslint-plugin": "^5.4.0",
"@typescript-eslint/parser": "^5.4.0",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-plugin-typescript": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"@vue/eslint-config-typescript": "^9.1.0",
"eslint": "^7.32.0",
"eslint-plugin-vue": "^8.0.3",
"typescript": "~4.5.5"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "@babel/eslint-parser"
},
"rules": {
"vue/multi-word-component-names": 0,
"vue/no-unused-components": "off",
"no-unused-vars": "off"
}
}
}
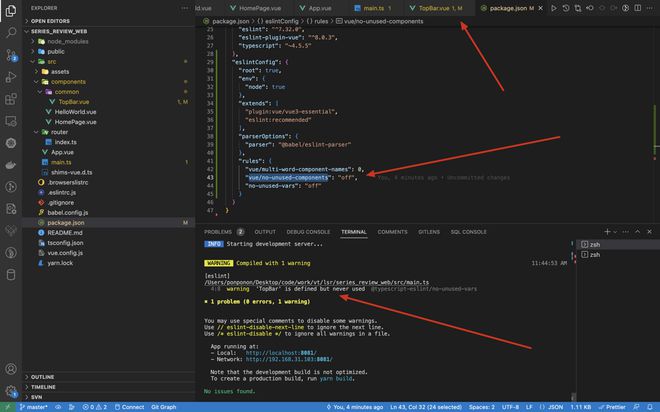
添加了 "vue/no-unused-components": "off",,但是还是有警告,就很烦
─➤ yarn serve 130 ↵yarn run v1.22.19
$ vue-cli-service serve
INFO Starting development server...
WARNING Compiled with 1 warning 11:44:53 AM
[eslint]
/Users/ponponon/Desktop/code/work/vt/lsr/series_review_web/src/main.ts
4:8 warning 'TopBar' is defined but never used @typescript-eslint/no-unused-vars
✖ 1 problem (0 errors, 1 warning)
You may use special comments to disable some warnings.
Use // eslint-disable-next-line to ignore the next line.
Use /* eslint-disable */ to ignore all warnings in a file.
App running at:
- Local: http://localhost:8081/
- Network: http://192.168.31.103:8081/
Note that the development build is not optimized.
To create a production build, run yarn build.
No issues found.
回答:
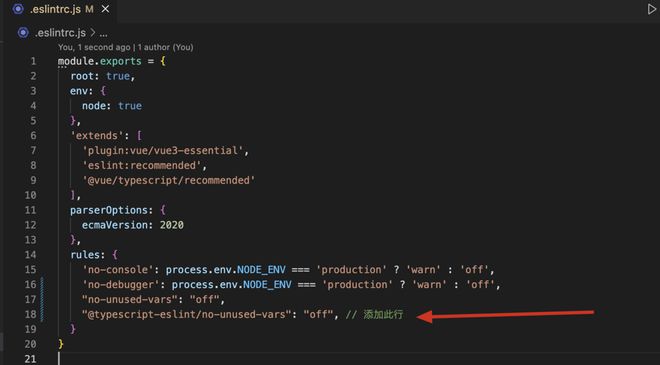
我知道了,可能是因为我用了 typescript 而不是 JavaScript,所以,需要修改的不是 package.json 而是 .eslintrc.js

module.exports = { root: true,
env: {
node: true
},
'extends': [
'plugin:vue/vue3-essential',
'eslint:recommended',
'@vue/typescript/recommended'
],
parserOptions: {
ecmaVersion: 2020
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
"no-unused-vars": "off",
"@typescript-eslint/no-unused-vars": "off", // 添加此行
}
}
以上是 为什么我添加了 vue/no-unused-components,还是有警告? 的全部内容, 来源链接: utcz.com/p/934440.html