vue不同组件调用不同组件方法的问题?
我想询问一下,就是我这个新建的组件
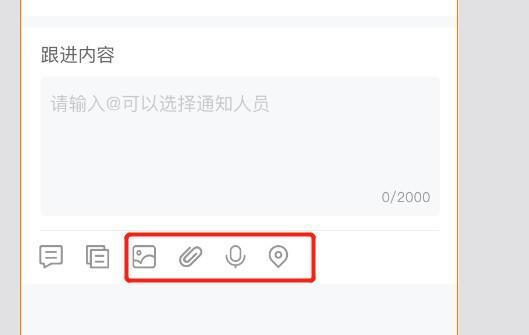
想要把系统中原有的四个功能给聚合在一起,(这四个圈起来的组件都是现有的,只不过样式不一样,这次改了样式,但是不改功能,要沿用之前的功能)我想了下,是不是只有在这个新组件中引入原有的四个组件,然后给新组件的这四个按钮添加点击事件然后调用原来写好的功能,不用吧那些函数引入过来,可是这样的话就会抱各种错误
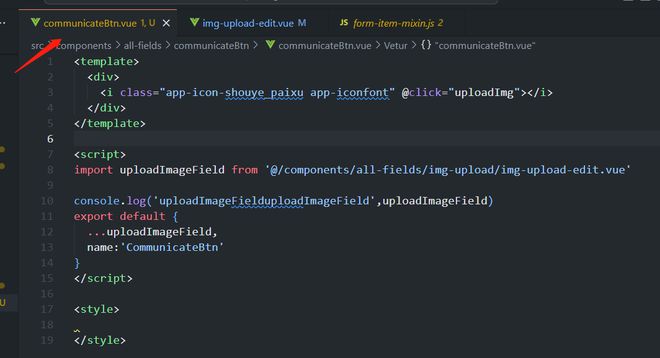
这个communicateBtn.vue是新增的组件,我暂时写了一个按钮,让他点击图片上传按钮的时候调用原来的img-upload-edit.vue组件里面的uploadImg方法,
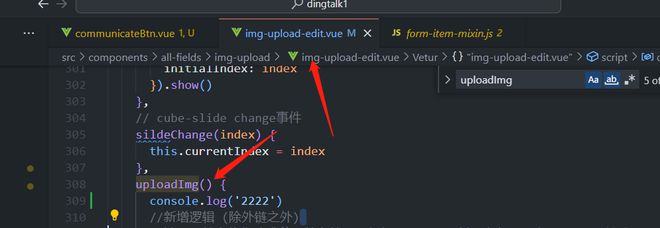
然后这个是原有的组件,里面是有个uploadImg方法的
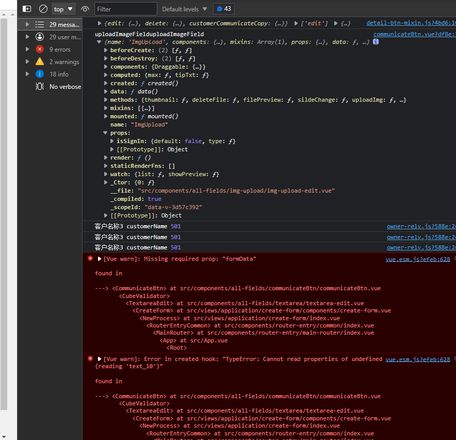
然后我启动项目后就发现很多报错了
这个是我没有注册组件的原因,但是暂时不知道怎么搞了,想问一下大家有没有什么更好的方案可以调用原来的组件的方法呢
回答:
第一个异常看起来是你没有传入必须要传入的 formData 这个 props 属性,看看你在哪个组件上面声明了。
第二个异常,其实应该上面的这个 props 属性传入了就解决问题了,就是去一般的 a.b 使用属性的时候,a 这个变量是一个 undefined 所以抛出了异常。
以上是 vue不同组件调用不同组件方法的问题? 的全部内容, 来源链接: utcz.com/p/933442.html









