
作用域插槽的具体应用场景
作用域插槽的具体应用场景能不能举个具体的例子,便于理解回答:可以看看这张图这个表格的板块类型、排序、创建时间、操作列等,都用到了作用域插槽,代码如下:<template> <el-table v-loading="loading" :data="list" border width="100%" > <e...
2024-02-24
egg.js & vue3 跨域提示 blocked by CORS policy
跨域问题,现在使用post请求提交数据会报错。但是我在后端已经配过了跨域吗,前端是可以get到数据的。是跨域配置不全的问题吗,还是说另外的错误?背景:后端 egg.js 前端 vue3 + vite回答:跨域问题,在项目中是一个常见的问题,其实你可以看一下产生跨域的原因,然后我觉得你这里应该是前端传输数据的时候,增加了或者改变了请求头的字段,然后我是学go语言的,所以下面我是用go写的一个解决跨...
2024-02-24
spring security oauth2密码模式改造咨询
spring security oauth2默认获取token端点是/oauth/token,如何能实现新增一个端点接口用于指定clientId获取token(比如固定密码模式)?就是说这个URL请求不需要传clientId和clientSecret、grant_type,就可以返回token,用于提供给app登录使用(也就是密码模式,但是oauth2 client信息不存在app客户端)回答:...
2024-02-24
elementui el-form循环表单校验问题?
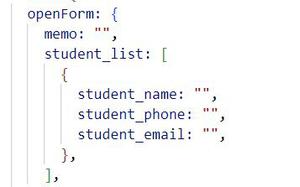
<el-row> <div class="form-title">学员信息</div> <el-form :disabled="basicForm.edit_status === '0'" ref="studentForm" :model="openForm"...
2024-02-24
python 如何给 class 做 typing hint?
我希望给 class 做个 typing hint ,但是貌似只能写 type ?但是 type 过于宽泛了from loguru import loggerclass MyClass: def __init__(self, name: str, data: dict[str, int | str]) -> None: passdef func(cls: typ...
2024-02-24
进行修改操作的时候 修改的值没有实时改变,该怎么做呢?
<!--父组件--> <CategorySelect v-model="formData.categoryId" :type="0" ></CategorySelect><!--子组件--><template> <div> <!-- 下拉框 --> <el-select cl...
2024-02-24
js实现框选功能?
用html实现以下功能: 1,页面中间有一个1000*600的画布 2,画布上按住鼠标左键拖拽可以实现一个框选的功能 3,鼠标松开后选框消失要求:框选用div实现,不要用canvas回答:<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Div Selection Demo</title> <style...
2024-02-24
Vue中用antd-design中的a-cascader组件 实现动态加载省市区街道
遇到一个需求用antd-design-vue中的a-cascader组件 实现动态加载省市区街道a-cascader组件:<a-cascader :options="options" change-on-select :load-data="loadOptionsData" @change="onChange" ...
2024-02-24
android 申请相机权限没有弹出授权对话框怎么办?
android api level 29的设备上首次安装申请相机权限,没有弹出授权的对话框怎么办?已经在清单文件中声明相机权限<uses-permission android:name="android.permission.CAMERA"/>并且声明了与相机应用的交互规则:<queries> <intent> <action android:name="android...
2024-02-24
vue这个插件怎么使用呢?
一个图片放大缩小的插件 文档地址 插件已经安装好了 现在可以用鼠标实现图片的放大缩小 我想用按钮的方式实现 现在有两个按钮 我想点击按钮时实现图片放大缩小 我看文档有两个方法 一个zoomIn和一个zoomOut 我想知道这两个方法怎么写呢 写在哪里?谢谢<v-zoomer> 方法reset() – 重置刻度并转换为初始状态。zoomIn(scale=2) – 放大.zoomOut(sca...
2024-02-24

