
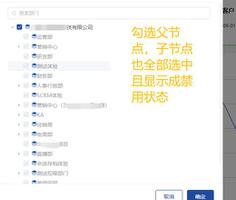
el-tree组件中取消父节点勾选,子节点也全部取消勾选,怎么实现?
回答:递归方法// 选中禁用子节点 childJin(data) { const a = data.children.length for (let i = 0; i < a; i++) { data.children[i].is_show = true ...
2024-02-24
nuxt.js在asyncData或fetch里面请求的接口报错,在mounted里正常
async fetch({ store }) { await store.dispatch('setSite')}报错下面的错误,一打开页面就报这个错误,换个浏览器也是一样{ Error: getaddrinfo ENOTFOUND 7890 7890:80 at GetAddrInfoReqWrap.onlookup [as oncomplete] (dns.js:56:26) ...
2024-02-24
在vue3的setup script中,有什么办法手动指定暴露给template的属性?
如果是用setup方法,可以用return对象的方式,把这个对象的属性暴露给template<script lang="ts">import HelloWorld from './components/HelloWorld.vue'import { reactive } from 'vue';export default { components: { HelloWorld }, ...
2024-02-24
父组件已经引入子组件并注册,为什么父组件不显示子组件?
路由配置:import Vue from 'vue'import VueRouter from 'vue-router'// 父组件引入import HomeView from '@/views/HomeView.vue'import QualityAna from '@/views/QualityAna.vue'import ManuProMan from '@/views/ManuP...
2024-02-24
Syncfusion中扇形图当y大于30的时候,在一闪一闪的,有没有方法可以做到
<template> <div class="control-section"> <div align='center'> <ejs-accumulationchart style='display:block' :load='load' align='center' id='chartcontainer' :title='title' :primaryXAxis='p...
2024-02-24
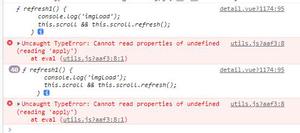
有关图片刷新防抖的问题(包含一些执行域,this的问题)
我想要实现一个图片刷新的防抖操作,加载很多张图片,但是不要每张图片都进行刷新操作。子组件是一张图片加载完发送一次请求,父组件接收请求,然后拿到另一个组件的scroll中的refresh函数进行刷新。但是会出现这个问题,已经可以拿到scroll里面的refresh函数,但是通过debounce防抖函数无法执行。不知道是什么原因,以及怎么解决这个问题。请求大家帮我我解答一下,谢谢各位。//防抖操作...
2024-02-24
vue在页面加载的时候处理多个异步数据合成最终数据?
两个异步数据通过id和menuId去匹配添加属性,但是总是拿不到最终的lastList,是写法出了问题吗 求教data() { return { menuList: [], userList: [], }},computed: { lastList() { return this.menuList.map((item) => { return t...
2024-02-24
使用 slot 的问题
在uni-app中:自定义组件 scroll-list<template> <view v-for="(item, index) in dataList.rows" :key="index"> <slot name="item" :item="item"></slot> </view></template>使用组件<scroll-list :dataList="d...
2024-02-24
re 正则表达式?
>>> import re>>> a = '1,2,"3,4",5,6,"7,8",9,0'>>> b = re.findall('(\".*?\")', a)>>> print(b)['"3,4"', '"7,8"']上述为选择带引号的内容,如何利用该正则表达式反选得到下列结果?['1', '2', '5', '6', '9', '0']回答:引号之外的内容是以逗号分割的,所以一定少...
2024-02-24
uniapp的页面中如何访问App.vue中的方法
<template> <view id="k"> <view class="u-page"> <uni-page> <uni-page-head uni-page-head-type="default" style="background-color: #f1f1f1"> <di...
2024-02-24

