elementui el-form循环表单校验问题?
<el-row> <div class="form-title">学员信息</div>
<el-form
:disabled="basicForm.edit_status === '0'"
ref="studentForm"
:model="openForm"
label-width="120px"
:rules="rules"
@submit.prevent="submitform"
>
<div
v-for="(item, index) in openForm.student_list"
:key="index"
class="student__form"
>
<el-form-item
:prop="'student_list[' + index + '].student_name'"
:rules="rules.student_name"
>
<span slot="label">
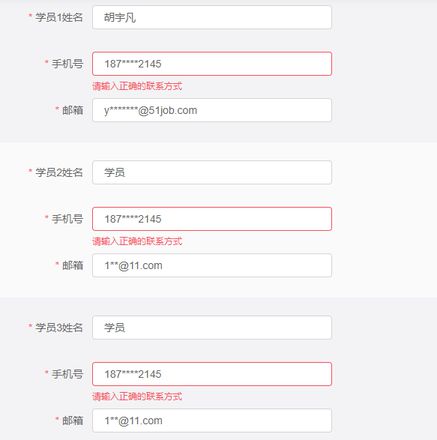
<span class="formStar">学员{{ index + 1 }}姓名</span>
</span>
<el-col :span="8">
<el-input
v-model="item.student_name"
clearable
placeholder="请输入您的真实姓名"
></el-input>
</el-col>
</el-form-item>
<el-form-item
label="手机号"
:prop="'student_list[' + index + '].student_phone'"
:rules="rules.student_phone"
>
<el-col :span="8">
<el-input
@blur="checkFormEdit(index)"
v-model.trim="item.student_phone"
clearable
placeholder="请输入真实有效的手机号"
></el-input>
</el-col>
</el-form-item>
<el-form-item
label="邮箱"
:prop="'student_list[' + index + '].student_email'"
:rules="rules.student_email"
>
<el-col :span="8">
<el-input
@blur="checkFormEdit(index)"
v-model.trim="item.student_email"
clearable
placeholder="请输入常用邮箱"
></el-input>
</el-col>
</el-form-item>
</div>
<el-form-item label="留言">
<el-col :span="8">
<el-input
type="textarea"
maxlength="200"
placeholder="请输入内容"
v-model="openForm.memo"
:resize="
basicForm.edit_status === '0' ? 'none' : 'vertical'
"
>
</el-input>
</el-col>
</el-form-item>
</el-form>
</el-row>

const validateEmail = (rule, value, callback) => { const starRegex = /\*+/; // 匹配包含星号的字符串
if (!value) return callback(new Error("请输入邮箱地址"));
if (value && !starRegex.test(value)) {
if (detectEmail(value)) {
// 合法的输入
callback();
} else {
return callback(new Error("请输入正确的邮箱"));
}
} else {
callback();
}
};
const validatePhone = (rule, value, callback, index) => {
console.log(index);
console.log(index, "index2");
const starRegex = /\*+/; // 匹配包含星号的字符串
if (!value) return callback(new Error("手机号不能为空"));
if (value && !starRegex.test(value)) {
if (detectPhone(value)) {
callback();
} else {
callback(new Error("请输入正确的联系方式"));
}
} else if (
typeof index === "number" &&
this.openForm.student_list[index].student_phone !=
this.originalStudentList[index].student_phone &&
starRegex.test(value)
) {
callback(new Error("请输入正确的联系方式"));
} else {
console.log("2222");
callback();
}
};
const validName = (rule, value, callback) => {
if (value) value = value.trim();
if (!value)
return callback(new Error("请输入真实姓名,中文或英文,20个字符内"));
if (isChinese(value)) {
callback();
} else {
callback(new Error("请输入真实姓名,中文或英文,20个字符内"));
}
};
rules: { student_name: [
{
validator: validName,
required: true,
trigger: "blur",
},
],
student_phone: [
{
validator: (rule, value, callback) => {
validatePhone(rule, value, callback, this.formIndex);
},
trigger: "blur",
required: true,
},
// {
// validator: validatePhone,
// trigger: "blur",
// required: true,
// },
],
student_email: [
{ validator: validateEmail, trigger: "blur", required: true },
],
contact_name: [
{ validator: validName, trigger: "blur", required: true },
],
contact_phone: [
{
validator: validatePhone,
trigger: "blur",
required: true,
},
],
contact_email: [
{ validator: validateEmail, trigger: "blur", required: true },
],
},

当提交表单时,检查手机号有没有修改过,如果有修改过并且还带有星号就去校验,但是因为form是循环,只要出现一个带有星号的所有的该字段都会校验并报错,如何只校验我form数组某一项的这个字段
回答:
const validatePhone = (index) => { return (rule, value, callback) => {
const starRegex = /\*+/; // 匹配包含星号的字符串
if (!value) return callback(new Error("手机号不能为空"));
if (value && !starRegex.test(value)) {
if (detectPhone(value)) {
callback();
} else {
callback(new Error("请输入正确的联系方式"));
}
} else if (
typeof index === "number" &&
this.openForm.student_list[index].student_phone !=
this.originalStudentList[index].student_phone &&
starRegex.test(value)
) {
callback(new Error("请输入正确的联系方式"));
} else {
console.log("2222");
callback();
}
};
};
然后:
<el-form-item label="手机号"
:prop="'student_list[' + index + '].student_phone'"
:rules="validatePhone(index)"
>
<el-col :span="8">
<el-input
@blur="checkFormEdit(index)"
v-model.trim="item.student_phone"
clearable
placeholder="请输入真实有效的手机号"
></el-input>
</el-col>
</el-form-item>
以上是 elementui el-form循环表单校验问题? 的全部内容, 来源链接: utcz.com/p/934559.html