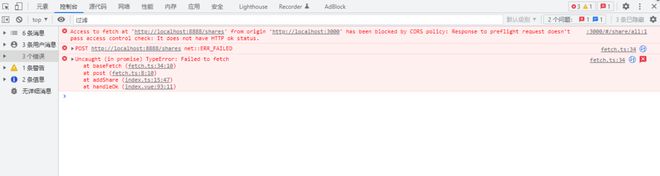
egg.js & vue3 跨域提示 blocked by CORS policy
跨域问题,现在使用post请求提交数据会报错。
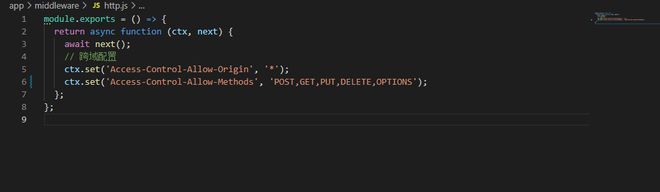
但是我在后端已经配过了跨域吗,前端是可以get到数据的。
是跨域配置不全的问题吗,还是说另外的错误?
背景:后端 egg.js 前端 vue3 + vite
回答:
跨域问题,在项目中是一个常见的问题,其实你可以看一下产生跨域的原因,然后我觉得你这里应该是前端传输数据的时候,增加了或者改变了请求头的字段,然后我是学go语言的,所以下面我是用go写的一个解决跨域的设置方式,然后这里给你参考一下。我觉得可以解决你的问题
//接收客户端发送的origin (重要!)c.Writer.Header().Set("Access-Control-Allow-Origin", origin)
//服务器支持的所有跨域请求的方法
c.Header("Access-Control-Allow-Methods", "POST, GET, OPTIONS, PUT, DELETE,UPDATE")
//允许跨域设置可以返回其他子段,可以自定义字段
//这里你可以暂时写出
//c.Header("Access-Control-Allow-Headers", "*")
c.Header("Access-Control-Allow-Headers", "Authorization, Content-Length, X-CSRF-Token, Token,session")
// 允许浏览器(客户端)可以解析的头部 (重要)
c.Header("Access-Control-Expose-Headers", "Content-Length, Access-Control-Allow-Origin, Access-Control-Allow-Headers")
//设置缓存时间
c.Header("Access-Control-Max-Age", "172800")
//允许客户端传递校验信息比如 cookie (重要)
c.Header("Access-Control-Allow-Credentials", "true")
回答:
不懂egg.js 但是可以装一个nginx 直接代理一下端口就可以, 或者在后端项目里面添加跨域的headers
回答:
虽然,跨域的解决方案也就那么几种,只是不同的语言,不同的环境,处理起来又有不同。
现在有cors之后,解决跨域已经简单很多了。
首先,后端需要设置响应头;然后是前端,也需要设置请求头,mode和credentials。
其实,还有可能一种情况,就是中间还隔了一层类似网关的东西,比如k8s空网关之类的,也需要配置下。
回答:
next()移到后面去
以上是 egg.js & vue3 跨域提示 blocked by CORS policy 的全部内容, 来源链接: utcz.com/p/937488.html