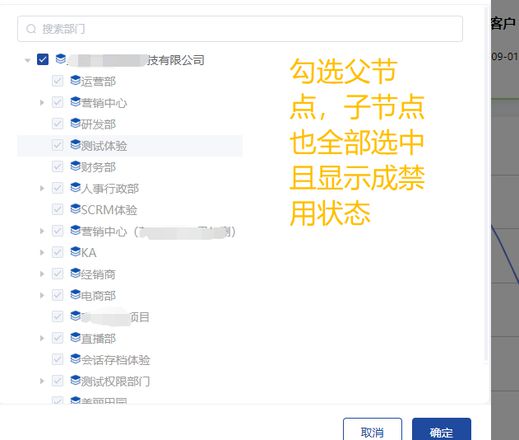
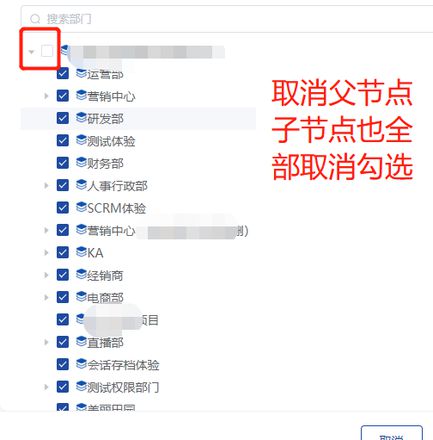
el-tree组件中取消父节点勾选,子节点也全部取消勾选,怎么实现?


回答:
递归方法
// 选中禁用子节点 childJin(data) {
const a = data.children.length
for (let i = 0; i < a; i++) {
data.children[i].is_show = true
this.checkedDepartment.push({
name: data.children[i].name,
id: data.children[i].id
})
this.childJin(data.children[i])
}
},
// 解除选中禁用子节点
childYong(data) {
const a = data.children.length
for (let i = 0; i < a; i++) {
data.children[i].is_show = false
for (let j = 0; j < this.checkedDepartment.length; j++) {
if (this.checkedDepartment[j].id === data.children[i].id) {
this.checkedDepartment.splice(j, 1)
continue
}
}
this.childYong(data.children[i])
}
},
回答:
el-tree 有一个父子关联的属性 check-strictly,默认是 false 的,确定没有赋值为 true 即可。

CodePen Demo
回答:
官方文档 check-strictly 在显示复选框的情况下,是否严格的遵循父子不互相关联的做法,默认为 false
check-strictly="false"
以上是 el-tree组件中取消父节点勾选,子节点也全部取消勾选,怎么实现? 的全部内容, 来源链接: utcz.com/p/932789.html