有关图片刷新防抖的问题(包含一些执行域,this的问题)
我想要实现一个图片刷新的防抖操作,加载很多张图片,但是不要每张图片都进行刷新操作。子组件是一张图片加载完发送一次请求,父组件接收请求,然后拿到另一个组件的scroll中的refresh函数进行刷新。
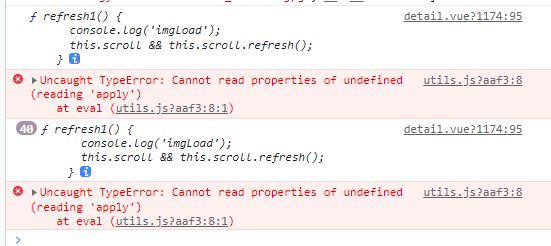
但是会出现这个问题,已经可以拿到scroll里面的refresh函数,但是通过debounce防抖函数无法执行。不知道是什么原因,以及怎么解决这个问题。请求大家帮我我解答一下,谢谢各位。
//防抖操作export function debounce(func, delay) {
let timer = null
return function(...args) {
if (timer) clearTimeout(timer)
timer = setTimeout(() => {
func.apply(this, args)
}, delay)
}
}
父组件接收自定义事件imgLoad和getScroll
<div class="detail"> <detail-navbar></detail-navbar>
<Scroll class="detailClass" ref="scroll1" >
<detail-swiper :topImg="topImg"></detail-swiper>
<detail-base-info :goods="goods"></detail-base-info>
<detail-shop-info :shop="shop"></detail-shop-info>
//这里写成imgLoad()形式,主要是为了形成闭包,保证不形成新的函数执行栈,
//要不然写成后面写成debounce()()就会有多少图片刷新多少次
<detailGoodsInfo :detailInfo="detailInfo" @imgLoad='imgLoad()' @getScroll='getScroll'></detailGoodsInfo>
</Scroll>
</div>
methods:{//因为直接在debounce函数中拿scroll组件拿不到,所以设置了一个对象scrollCompo存储scroll组件,
//refresh1函数是定义在scroll中的图片刷新函数
getScroll(){
this.scrollCompo = this.$refs.scroll1.refresh1
console.log(this.scrollCompo);
},
imgLoad:debounce(this.scrollCompo,5000),
子组件发送自定义事件
methods: { //通过监听发送一个imgload
// imgLoad() {
// // 判断, 所有的图片都加载完了, 那么进行一次回调就可以了.
// if (++this.counter === this.imagesLength) {
// this.$emit('imageLoad');
// }
// }
//利用防抖
imgLoad(){
// this.$bus1.$emit('imgLoad')
this.$emit('imgLoad');
this.$emit('getScroll')
}
},
回答:
看提示 防抖函数传入的func不对
imgLoad:debounce(this.scrollCompo,5000)this.scrollCompo这个不是函数, 而且也是在getScroll方法里面才会被赋值
回答:
没太理解这个需求,按理这种不应该使用的是懒加载或者虚拟列表吗?
以上是 有关图片刷新防抖的问题(包含一些执行域,this的问题) 的全部内容, 来源链接: utcz.com/p/937579.html