vue3+ts使用printJs库的显示不全?

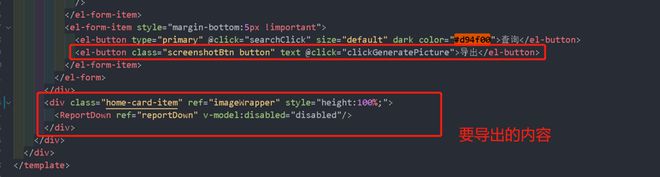
const clickGeneratePicture = async () => { await printJs({
printable: imageWrapper.value,
type: 'html',
targetStyles: ['*'],
});
}

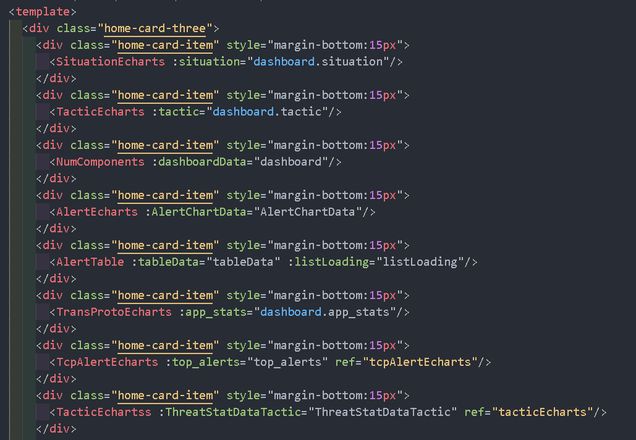
这个是要导出内容的组件里面的内容
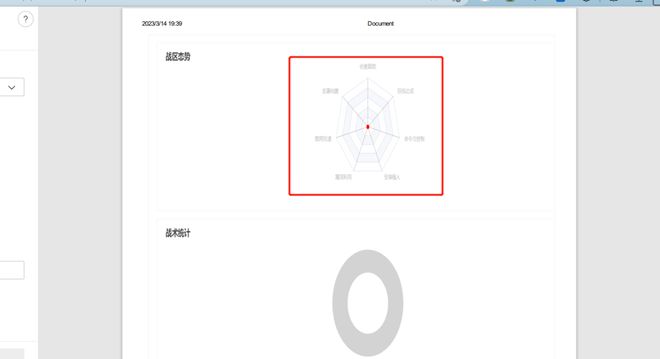
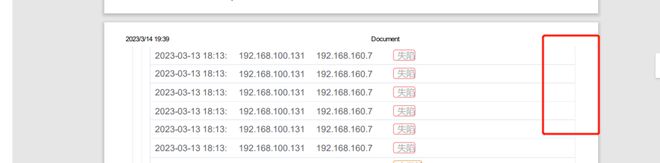
这个查看导出的html内容感觉被压缩了
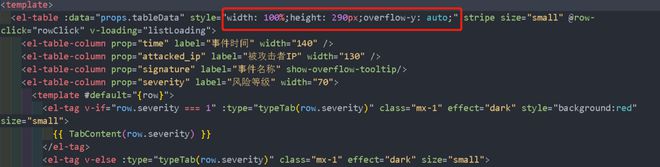
表格这里少东西 宽度不够
怎么设置可以解决呢
麻烦各位指正一下,或者是有其它库,给个解决的办法,拜托了,网上各种找,没有解决

回答:
table 的部分,看起来是因为 table 设置了固定宽,或者没有设置宽度导致的,试试看在 @media print 使用 width:100% 应该会解决问题。
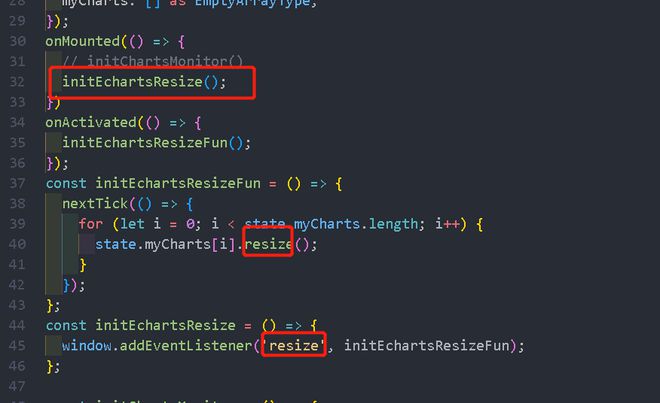
图表的部分,不是很确定,看起来是 resize 之后没有重新 render 导致的。有可能说高度变高了之类的。
具体情况只有你知道,毕竟截图里面能看到的信息就不多。
最好的情况是你在使用 printJS 打印之前,可以先按照你期望输出的纸张大小,在页面中模拟调试一下。看看具体是因为什么问题。
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
回答:
看起来是样式问题 用@media print 加样式试试
以上是 vue3+ts使用printJs库的显示不全? 的全部内容, 来源链接: utcz.com/p/933815.html