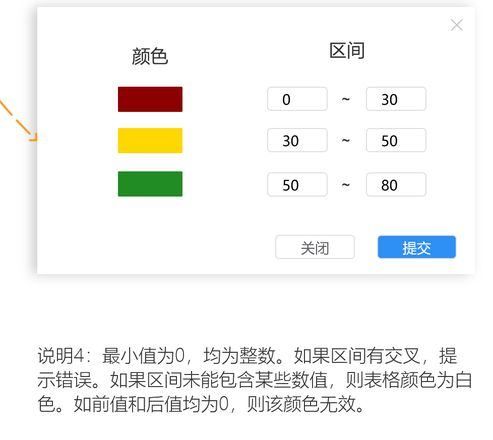
请问一下这种值区间的样式怎么做?

1.互相的区间不能交叉,有交叉就会提示错误
请问一下各位大佬该如何实现?
回答:
简单写了一下,因为只有三个区间,所以感觉这么写应该是思路最清楚了。
如果区间数量是动态的,或者区间数量很多,可以考虑将值封装在对象或数组里,然后将验证过程抽离出来。封装成一个方法。
//在data里面存储区间的真实数值data() {
return {
sectionOneBegin:'',
sectionOneEnd:'',
sectionTwoBegin:'',
sectionTwoEnd:'',
sectionThreeBegin:'',
sectionThreeEnd:'',
}
},
//页面绑定计算属性,并与data值一一对应
computed:{
ComsectionOneBegin:{
set(val){
if(val<this.sectionOneEnd){
this.sectionOneBegin=val
}
},
get(){return this.sectionOneBegin}
},
ComsectionOneEnd:{
set(val){
if(val>this.sectionOneBegin && val<=this.sectionTwoBegin){
this.sectionOneEnd=val
}
},
get(){return this.sectionOneEnd}
},
ComsectionTwoBegin:{
set(val){
if(val>=this.sectionOneEnd && val<this.sectionTwoEnd){
this.sectionTwoBegin=val
}
},
get(){return this.sectionTwoBegin}
},
ComsectionTwoEnd:{
set(val){
if(val>this.sectionTwoBegin && val<=this.sectionThreeBegin){
this.sectionTwoEnd=val
}
},
get(){return this.sectionTwoEnd}
},
ComsectionThreeBegin:{
set(val){
if(val>=this.sectionTwoEnd && val<this.sectionThreeEnd){
this.sectionThreeBegin=val
}
},
get(){return this.sectionThreeBegin}
},
ComsectionThreeEnd:{
set(val){
if(val>this.sectionThreeBegin ){
this.sectionThreeEnd=val
}
},
get(){return this.sectionThreeEnd}
},
}
以上是 请问一下这种值区间的样式怎么做? 的全部内容, 来源链接: utcz.com/p/933230.html