nuxt新手,开发环境没问题,部署到正式环境选项卡切换,地图,以及swiper失效?
开发模式下 所有效果交互都可以 但是 发布到正式环境 所有的swiper效果 地图效果 选项卡切换都失效
nuxt.config.js配置
export default { // html head meta配置
head: {
title: "",
htmlAttrs: {
lang: "en",
},
meta: [
{ charset: "utf-8" },
{ name: "viewport", content: "width=device-width, initial-scale=1" },
{ hid: "description", name: "description", content: "" },
{ name: "format-detection", content: "telephone=no" },
],
link: [{ rel: "icon", type: "image/x-icon", href: "/favicon.ico" }],
},
// 全局样式
css: [
"element-ui/lib/theme-chalk/index.css",
"~assets/css/main.scss",
"~assets/css/index.scss",
"~assets/css/about.scss",
"~assets/css/productDetail.scss",
"~assets/css/news.scss",
"~assets/css/newsDetail.scss",
"~assets/css/caseCenter.scss",
"~assets/css/caseDetail.scss",
"~assets/css/product.scss",
"~assets/css/contactUs.scss"
],
// 引入element-ui 全局注册js文件 二次封装axios 或者第三方插件
plugins: [
"@/plugins/element-ui",
{ src: "@plugins/lib-flexible.js", ssr: false },
{ src: '@/plugins/axios', mode: 'client' },
{ src: "@/plugins/map.js", ssr: false},
],
static: ["@static/js/flexible"],
// 自动导入组件,不需要再import
components: true,
// 构建模块
buildModules: [],
// Modules: 引入axios
modules: ["@nuxtjs/axios", "@nuxtjs/proxy",],
axios: {
//是否跨域
proxy: true,
retry: { retries: 3 },
// prefix: "/api",
baseUrl: 'http://192.168.0.63:8010'
},
//代理配置
proxy: {
"/api": {
target: "http://192.168.0.63:8010",
pathRewrite: {
"^/api": "",
},
},
},
// 打包配置
build: {
extractCSS: { allChunks: true },
transpile: [/^element-ui/],
// 移动端适配
// postcss: [
// require("postcss-px2rem")({
// remUnit: 192, // 之所以写192是因为设了pc最大宽度1920px
// }),
// ],
},
//注册中间件
router: {
middleware: "auth",
},
};
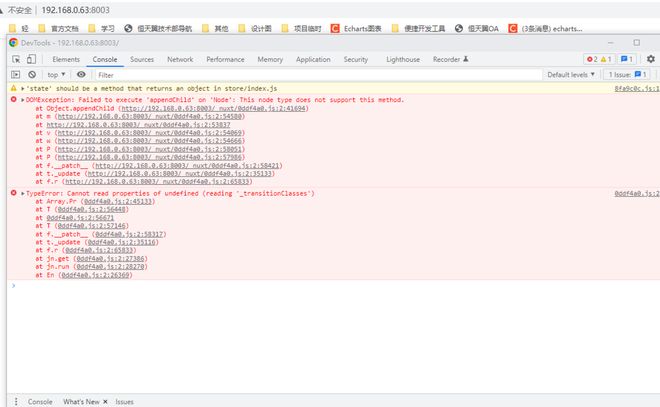
线上环境有个报错

回答:
<client-only>
回答:
你的swiper是在什么时候初始化的
以上是 nuxt新手,开发环境没问题,部署到正式环境选项卡切换,地图,以及swiper失效? 的全部内容, 来源链接: utcz.com/p/933239.html