Nginx 请求文件路径错误
Nginx在配置一个端口下多个路径转发多个不同的项目(一个老项目一个Vue的项目)时初始化请求时,匹配的路径并没有问题,但是当我切换其他路径时,请求的文件路径添加了我的路由前缀。由于请求的文件路径添加了路由前缀导致页面报500(文件路径与请求路径不同)
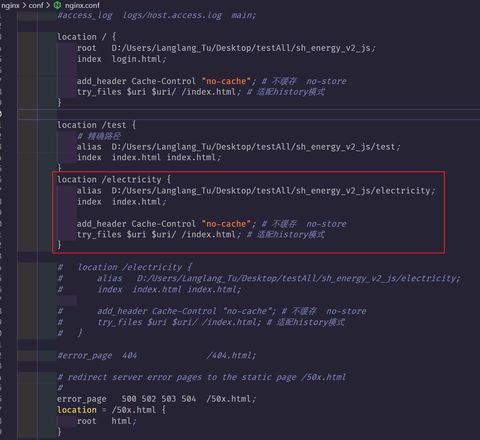
Nginx配置

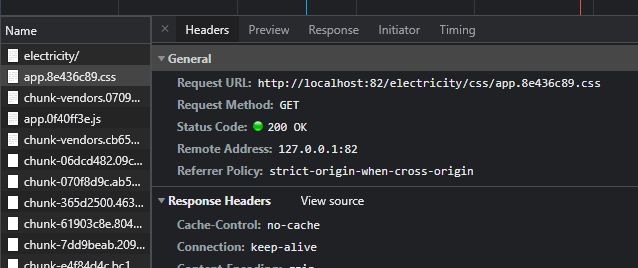
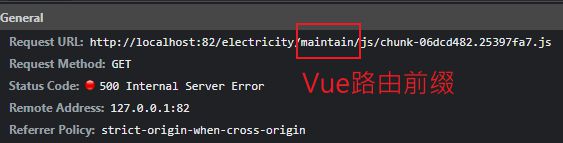
请求,初始状态时并没有任何问题,文件的路径也是正确的。


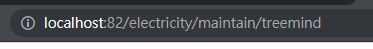
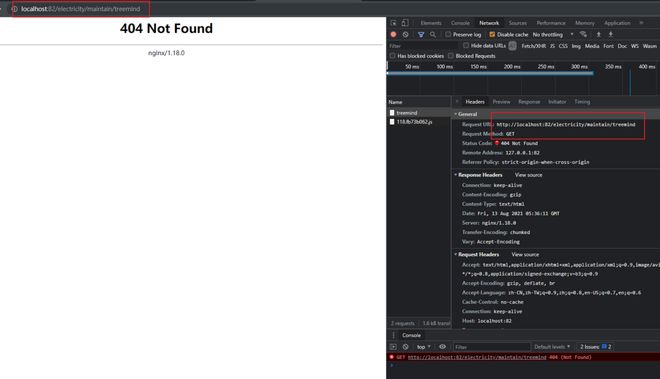
切换路由后,文件路径增加了一个前缀 maintain

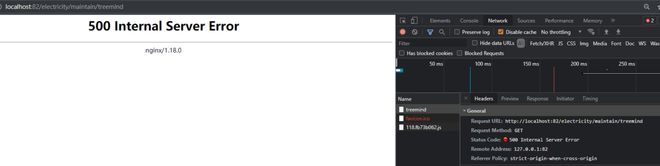
刷新页面时,由于路径不对导致页面 500,直接使用了URL的地址!!!

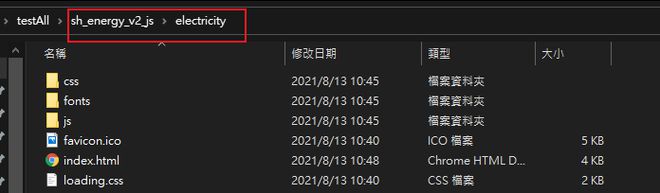
文件位置

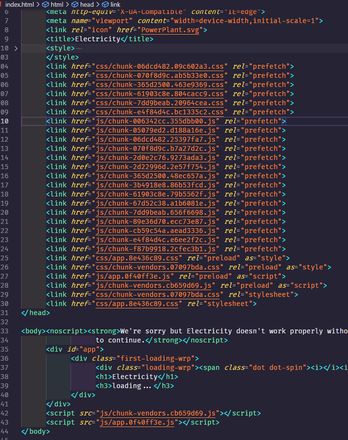
Vue打包后的文件 idnex 页

我需要怎么配置nginx来解决这个问题?还是说需要在Vue.config.js中配置什么吗?
在切换路由的时候请求到的路径会带上,路由的前缀,刷新的时候请求到的路径是url的地址(我并没有这个文件!!!这仅仅是vue中的一个路由地址)。nginx需要怎么配置取消的前缀的这个影响
回答:
Vue.config.js
publicPath: './',以上是 Nginx 请求文件路径错误 的全部内容, 来源链接: utcz.com/p/935946.html