vue 中使用dom-to-image 图片处理时间很长?
问题描述
以前没有听说过,我对这个库不是很了解,所有的了解目前仅限于百度。
问题是:Vue 中使用 dom-to-image 图片处理时间很长,具体是在使用这个库的时候,会出现处理时间特别长。
我看这个库的机制是直接 GET 请求下载图片,但是遇到图片稍微大一些就请求很久,需要优化这个问题,请问有熟悉这个库的人指点一下?
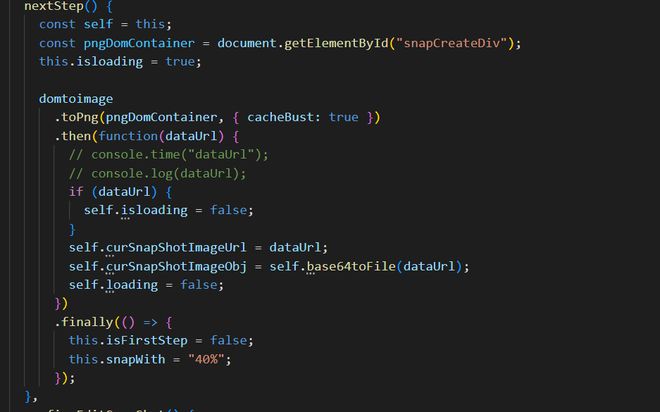
相关代码

改动
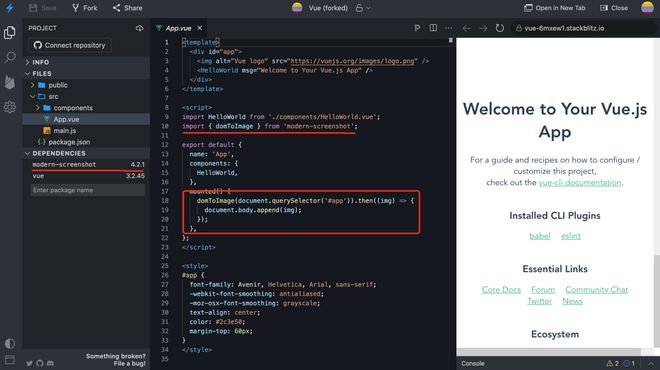
根据评论区weng推荐尝试使用库
使用您推荐的库,第一次报这个错
vue-cli-service serveBrowserslist: caniuse-lite is outdated. Please run:
npx browserslist@latest --update-db
Why you should do it regularly: https://github.com/browserslist/browserslist#browsers-data-updating
INFO Starting development server...
98% after emitting CopyPlugin
ERROR Failed to compile with 1 error 下午10:16:42
error in ./node_modules/modern-screenshot/dist/index.js
Module parse failed: Unexpected token (1:1113)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file.
按照报错提醒更新babel之后,又出现错误
> vue-cli-service serve INFO Starting development server...
98% after emitting CopyPlugin
ERROR Failed to compile with 1 error 下午10:20:03
error in ./node_modules/modern-screenshot/dist/index.js
Module parse failed: Unexpected token (1:1113)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file.
这个好像是说我缺少一个处理的loader ,但是我经验不足,并不知道它说的是哪个loader
回答:
dom-to-image 很长时间没更新了(5年)
源码是使用 XMLHttpRequest 获取需要内嵌的资源 默认 timeout 是 30s
所以多半是错误图片一直请求没响应直到 30s 到了
可以试下 modern-screenshot 这个同样的库,修正了很多没处理的问题,是用 fetch 默认超时是 3s
https://stackblitz.com/edit/v...

以上是 vue 中使用dom-to-image 图片处理时间很长? 的全部内容, 来源链接: utcz.com/p/933524.html









