
JS一个关于树形结构的问题?
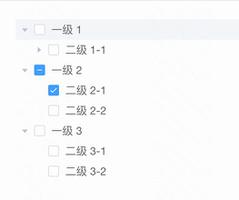
背景:基于Element UI 开发的项目,使用到了Tree树型控件需求:页面有一个tree控件(可选择)如图这个控件在切换月份的时候可能存在二级节点下有新增的节点或者减少的节点,如果 ‘一级2’被全部中了,那么切换其他月份如果 ‘一级2’节点下有新增的节点也要勾选上。树的深度不确定(后端返的),数据量大的时候遍历判断会影响性能,求问各位大佬 有什么比较好的办法处理吗找出两颗树的差异的节点也可 d...
2024-03-08
vue加载多个初始数据再执行查询的优雅处理方式?
页面打开后加载一个三级联动的下拉框,先查询第一个下拉框数据,查询结束结束后选中第一个选项,再查询第二个下拉框数据,再选中第一条,查第三个下拉框数据,同时加载一些数据字典数据用于vue filter的数据转换,全部加载完之后再查询表格数据,问下比较优雅的处理方式?回答:一般看数据量。数据量不大的话,直接返回所有 123 级菜单的选项和对应的数据,前端任意组合就好了。回答:我觉得你这个业务实现思路...
2024-03-08
js 根据字段名称转换为树形结构
模拟的数据是这样的:list: [ {id: 1, title: "A节点", name: "添加A节点", desc: "", remark: ""}, {id: 2, title: "A节点", name: "修改A节点", desc: "", remark: ""}, {id: 3, title: "A节点", name: "更新A节点", desc: "", rem...
2024-03-08
服务调用链路跟踪的traceId应该由前端生成还是由后端生成?
如题,在微服务架构中,服务调用链路跟踪的traceId是由前端生成还是由后端生成?如果是由后端生成,是否每个请求的响应体都带上对应的traceId再返回给前端?回答:在微服务架构中,服务调用链路跟踪的traceId可以由前端或者后端生成。一般而言,前端可以在发起请求时生成一个唯一的traceId,并将其包含在请求头中传递给后端,后端则可以在接收到请求后将这个traceId作为整个调用链路的标识符...
2024-03-08
为什么编程语言会存在精度丢失问题?
精度丢失问题:$f = 0.57;echo intval($f * 100); //56比如上述的例子,如果按常规理解来看,应该得到的结果是0.57,然而转成整型之后,得到的结果却是56。既然大家的常规理解都认为结果应该是57,为啥编程语言不在底层把这个问题给处理掉,而是让开发人员用高精度函数自行解决?难道是高精度函数运行速度慢?还是说低精度计算在某种使用场景里是很有必要的?回答:初学者往...
2024-03-08
python for循环中修改变量的疑问
代码:list = [1, 2, 3, 4, 5]for item in list: item = 999print(list)list2 = [{'1': 1}, {'1': 1}]for item in list2: item['1'] = 999print(list2)输出:[1, 2, 3, 4, 5][{'1': 999}, {'1': 999}]为什么第...
2024-03-08
vue实现v-model动态绑定变量的问题(带子对象的json)
<template> <el-input v-for="item in formKey" :key="item.value" v-model="form[item.value]"></el-input></template><script>export default { name: 'Home', components: { }, computed:{ ...
2024-03-08
这段代码是否应该扣绩效?
Date date = new Date(); int month = DateUtil.month(date) + 1; String monthStr = ""; if (month <= 9) { monthStr = "0" + month; ...
2024-03-08
vue中使用printjs打印表格选择横向打印不能铺满?
如题,需要实现打印表格功能,但是表格内容巨长,用printjs插件,选择横向打印页面铺不满,我在style属性中控制表格宽度但是好像不行,页面上表格样式:选择横向打印的预览样式:设置style的代码:print() { // size: A4 portrait; const style = '@page {margin:10mm 10mm; } ' + ...
2024-03-08
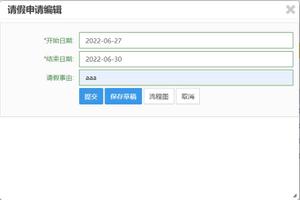
js提交表单后端接口执行完报404路径错误,且js回调函数不执行
@RequestMapping("apply") public ReturnMessage apply(Approval approval){ this.approvalService.apply(new HashMap<String,Object>(),approval); return this.ok(); }@Override @Tra...
2024-03-08

