vue中使用printjs打印表格选择横向打印不能铺满?
如题,需要实现打印表格功能,但是表格内容巨长,用printjs插件,选择横向打印页面铺不满,我在style属性中控制表格宽度但是好像不行,
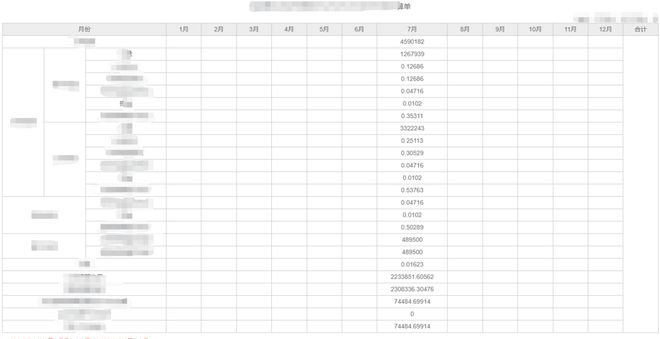
页面上表格样式:
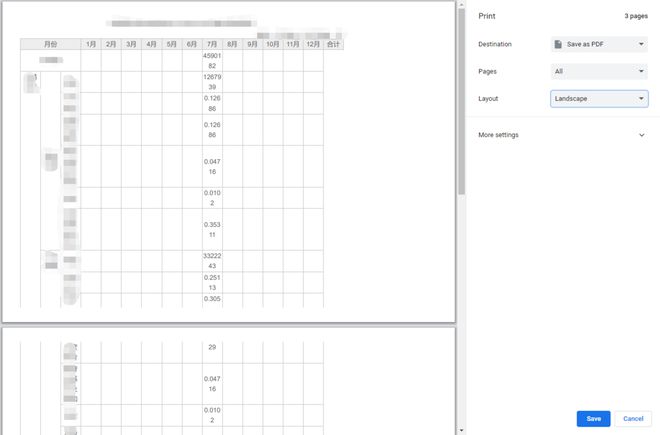
选择横向打印的预览样式:
设置style的代码:
print() { // size: A4 portrait;
const style = '@page {margin:10mm 10mm; } ' +
'@media print {.print_table{width: 100%;}}' ;
this.$printJs({
printable: 'printTable', // 标签元素id
type: 'html',
style: style,
targetStyles: ['*'],
})
},
@page {margin:10mm 10mm; } 这里面的是执行了的
@media print {.print_table{width: 100%;}} 这里面的好像就没执行,或者是我没写对?请问大佬们这个要怎么调啊?
回答:
我用的是 vue-print-nb 暂时没有遇到你的问题。
你可以配置一下 showModal 选项(这样调试也会方便很多),然后查看一下 printjs 拷贝出来的 #printTable 元素下是否有 .print_table 这个元素,如果没有的话是选不中的。
以上是 vue中使用printjs打印表格选择横向打印不能铺满? 的全部内容, 来源链接: utcz.com/p/932912.html







