JS一个关于树形结构的问题?
背景:基于Element UI 开发的项目,使用到了Tree树型控件
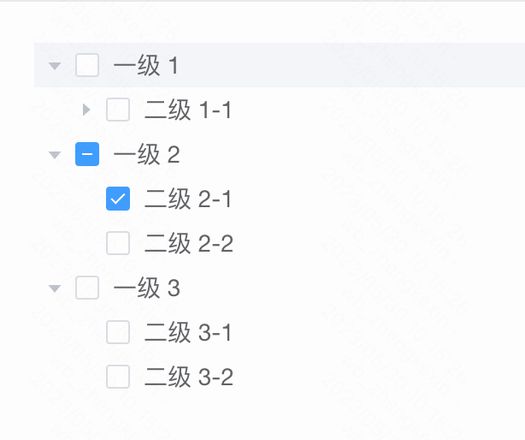
需求:页面有一个tree控件(可选择)如图
这个控件在切换月份的时候可能存在二级节点下有新增的节点或者减少的节点,
如果 ‘一级2’被全部中了,那么切换其他月份如果 ‘一级2’节点下有新增的节点也要勾选上。
树的深度不确定(后端返的),数据量大的时候遍历判断会影响性能,求问各位大佬 有什么比较好的办法处理吗
找出两颗树的差异的节点也可
data: [{ id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}]
data: [{ id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}, {
id: 6,
label: '二级 2-3'
}, {
id: 6,
label: '二级 2-4'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}, {
id: 8,
label: '二级 3-3'
}]
}]
回答:
我的想法还是遍历选中,性能的话还是以真实环境测试最好
// 默认选中let defaultExpandedKeys=[1,2];
let data = [{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}]
// 根据id获取id下面的所有子级id
let findChildrenIds=(tree=[], ids=[], flag = false)=>{
tree.forEach(item=>{
if(flag) {
ids.push(item.id);
}
findChildrenIds(item.children || [], ids, ids.includes(item.id));
});
}
findChildrenIds(data, defaultExpandedKeys)
console.log(defaultExpandedKeys);
// [1, 2, 4, 9, 10, 5, 6]
回答:
看看这个有帮助不:
javascript - 过滤/筛选树节点 - 边城客栈 - SegmentFault 思否
以上是 JS一个关于树形结构的问题? 的全部内容, 来源链接: utcz.com/p/934380.html