
白嫖一份Python代码,批量处理Word文档(.doc/.docx)——批量获取文档标题并以标题重命名文件?
import osimport timefrom docx import Documentfrom win32com import client as wc # 导入win32com.client模块并设置别名wcdef 另存为(): # 模块docx不支持对doc文件的修改,先另存一下.直接改后缀名是不行的.name = os.path.splitext(file_name_list[fil...
2024-03-09
nginx怎么配某个路径地址都访问某个页面?
我的代码目录是这样- root - help - - index.html - index.html现在需要localhost/help的路径都指向help/index.html访问localhost访问根目录的index.html是正确的,访问localhost/help时html是正确的,但是js资源加载不对,可能需要配置 localhost/help 的路径 都映射到help/i...
2024-03-09
vue-class-component使用问题
<script lang="ts">import { defineComponent, ref, nextTick, unref, onMounted } from 'vue';import { useScript } from '/@/hooks/web/useScript';const BAI_DU_MAP_URL = 'https://api.map.baidu.com/getsc...
2024-03-09
redis 大key怎么处理?
业务:一项任务,开始任务时,将任务中的某项数据按照每5s保存一次到redis的list中,结束时删除redis(目前是这样)。想查数据时直接查redis问题:上述情况将导致list的数据过大(因为不知道这项任务执行多久) 导致大key 现在想怎么处理这个大key 个人想到了:设置一个定时任务,每30分处理一次这个大key,将数据保存到数据库中 。先查数据时就查数据库和redis,将这两种实时...
2024-03-09
高等数学二重积分问题2?
求大佬解答, 我不明白 角度θ为什么是 -Π/4<=θ<=3/4Π . 按照我的计算, x^2 + y^2 <= x+y 可以化为圆的标准公式 (x-1/2)^2 +(y-1/2)^2 <= 1/2. 从而推出 范围是0~2Π啊.实在不明白答案的角度θ的范围是怎么推出来的。回答:那个圆的圆心在 (1/2, 1/2),极坐标系原点在 (0,0),不在 (1/2, 1/2) 。...
2024-03-09
vant中的Dialog.alert在代码中没有同步执行?
没有执行Dialog.alert显示提示框,代码就直接就顺序执行下去了。不知道是什么原因?回答:看文档,Dialog.alert 返回的是Promise,所以我猜这里执行是异步的,导致后面的debugger先执行了,再看看源码部分确认一下。https://gitee.com/vant-contri...import { Dialog as VanDialog, showDialog, ...
2024-03-09
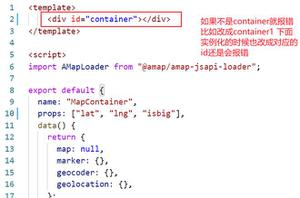
vue如何创建多个高德地图对象?
求大佬解答 vue如何创建多个地图? 即同一个页面 同时创建两个地图? 官网没有文档说明...这是实例化写法报错内容 只要一改容器id的名字就报错.... container就正常回答:this.map = new AMap.Map("container",{ //设置地图容器id viewMode:"3D", //是否为3D地图模式 zoom:5, ...
2024-03-09
Python @classmethod 为什么不能调用 @property 装饰的属性 ?
Python @classmethod 为什么不能调用 @property 装饰的属性 ?AttributeError: 'property' object has no attribute 依然不是没清楚回答:看看这个帖子:Python:如何添加 @classmethod @property.setter ,弄清楚它们两个的概念和区别你就了解了。看下写着两个例子:class MyClass:...
2024-03-09
typescript如何限定键值类型为字符且为指定字符串?
在使用 vue3+ts 开发中,如何限制传入的参数 type 值类型为 string 且为指定的三个字符串之一<script setup lang="ts"> import { ref } from "vue"; const props = defineProps({ type: String, }); const bgColor = ref("")...
2024-03-09
关于async await 执行顺序问题
场景如下:task1需要在task2之前执行,那么代码应该是这样:async test(){ const res1 = await this.task1() const res2 = await this.task2()}以上写法可以保证res2能够在res1之后再执行。那么改为如下方式还可以保证执行顺序吗(task函数中不会返回值,只会执行相关的操作逻辑):async test(...
2024-03-09

