vant中的Dialog.alert在代码中没有同步执行?

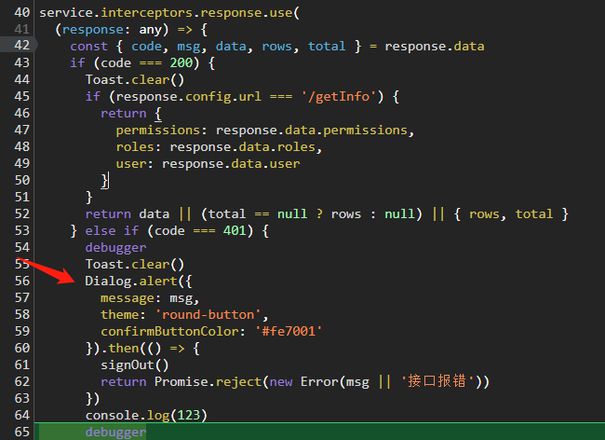
没有执行Dialog.alert显示提示框,代码就直接就顺序执行下去了。不知道是什么原因?
回答:
看文档,Dialog.alert 返回的是Promise,所以我猜这里执行是异步的,导致后面的debugger先执行了,
再看看源码部分确认一下。
https://gitee.com/vant-contri...
import {Dialog as VanDialog,
showDialog,
closeDialog,
showConfirmDialog,
setDialogDefaultOptions,
resetDialogDefaultOptions,
} from 'vant';
import type { App } from 'vue';
export const Dialog = (...args: Parameters<typeof showDialog>) =>
showDialog(...args);
Dialog.Component = VanDialog;
Dialog.alert = Dialog;
- https://gitee.com/vant-contri...
export function showDialog(options: DialogOptions) { /* istanbul ignore if */
if (!inBrowser) {
return Promise.resolve();
}
return new Promise((resolve, reject) => {
if (!instance) {
initInstance();
}
instance.open(
extend({}, currentOptions, options, {
callback: (action: DialogAction) => {
(action === 'confirm' ? resolve : reject)(action);
},
})
);
});
}
针对同步执行情况,可以以下几种方式:
(1)Dialog 弹出框换成组件调用形式,手动控制显示隐藏
组件调用
<van-dialog v-model:show="show" title="标题" show-cancel-button> <img src="https://fastly.jsdelivr.net/npm/@vant/assets/apple-3.jpeg" />
</van-dialog>
import { ref } from 'vue';
export default {
setup() {
const show = ref(false);
return { show };
},
};
(2)同样组件调用的方式,添加opened事件回调,里面放后续逻辑代码
opened 打开弹窗且动画结束后触发 -(3)promise方式,换成await/async写法, 弹窗close后继续执行后续代码
await Dialog.alert();// on close
以上是 vant中的Dialog.alert在代码中没有同步执行? 的全部内容, 来源链接: utcz.com/p/932849.html









