vue如何创建多个高德地图对象?
求大佬解答 vue如何创建多个地图? 即同一个页面 同时创建两个地图? 官网没有文档说明...

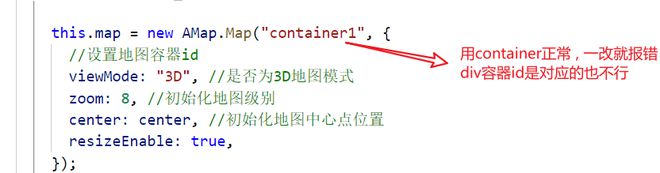
这是实例化写法
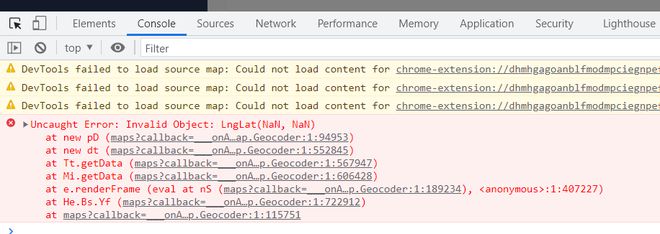
报错内容 只要一改容器id的名字就报错.... container就正常

回答:
this.map = new AMap.Map("container",{ //设置地图容器id viewMode:"3D", //是否为3D地图模式
zoom:5, //初始化地图级别
center:[105.602725,37.076636], //初始化地图中心点位置
})
地图容器设置两个就行了,container1,container2...

<div id="container"></div><div id="container2"></div>
<!-- 加载地图JSAPI脚本 -->
<script src="https://webapi.amap.com/maps?v=2.0&key=您申请的key值"></script>
<script>
var map = new AMap.Map('container', {
viewMode: '2D', // 默认使用 2D 模式,如果希望使用带有俯仰角的 3D 模式,请设置 viewMode: '3D',
zoom:11, //初始化地图层级
center: [116.397428, 39.90923] //初始化地图中心点
});
var map2 = new AMap.Map('container2', {
viewMode: '2D', // 默认使用 2D 模式,如果希望使用带有俯仰角的 3D 模式,请设置 viewMode: '3D',
zoom:11, //初始化地图层级
center: [116.397428, 39.90923] //初始化地图中心点
});
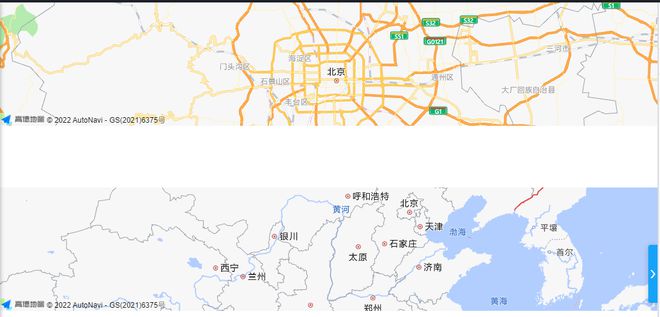
试了没问题,参考这个代码new两个实例出来
以上是 vue如何创建多个高德地图对象? 的全部内容, 来源链接: utcz.com/p/937038.html








