elementui表单绑定集合,如何通过validateField验证集合中属性?
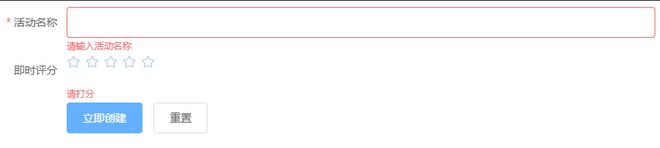
<el-form-item label="服务及时性" :prop="'ReturnVisitsDetailList.' + idx + '.TimelinessService'" :rules="rules.TimelinessService"> <div style="padding-top: 4px;">
<el-rate
:disabled="!editable"
v-model="item.TimelinessService"
@change='(score) => handleChange(score, `"ReturnVisitsDetailList.${idx}.TimelinessService"`)'
></el-rate>
</div>
</el-form-item>
代码如下,ReturnVisitsDetailList为集合,TimelinessService为集合中的对象的一个属性,由于绑定在 el-rate 控件上面,所以当验证通过时,并不会马上消除掉错误提示,所以需要调用validateField来验证该字段。
但是这么写没起效果,应该怎么写呢?
回答:
1.检查prop是否绑定正确
2.rate这个组件的验证规则需要自己去写
data中的验证规则rate:[
{validator: checkRate, trigger: 'blur' }
]
checkRate方法
const checkRate = (rule, value, callback) => {
if (value === 0){
callback(new Error('请打分'));
}else{
callback()
}
}

以上是 elementui表单绑定集合,如何通过validateField验证集合中属性? 的全部内容, 来源链接: utcz.com/p/936150.html