无法用js在vue实现的用户名输入框中输入信息?
测试网页:http://121.41.14.39:8088/inde...
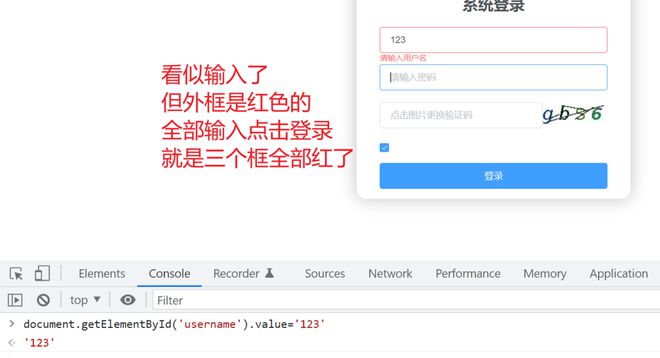
- 打开开发者工具
- 在console中执行document.getElementById('username').value='123'
- 界面看似输入了
- 全部输入完毕点击登录或者鼠标点击到下面的输入框就会红色了
咨询了下开发,vue实现的,没有绑定变量无法接受此类输入,感觉不可理解。

回答:
【输入框就会红色】 是因为点击登录后,js判断是否有数据
但是这个判断并不是判断 document.getElementById('username').value
而是判断 vue 的 data
正常输入的时候,触发input事件, input事件把value传递给vue的data
通过js执行 document.getElementById('username').value='123' 并没有触发input事件,所以没有更新vue 的 data,所以验证的时候也就出现了红色
通过js修改值,并不出现红色,可以这么做
elem = document.getElementById('username')elem.addEventListener('input', console.log, false);
elem.value = '123';
var event = new InputEvent('input');
elem.dispatchEvent(event);
以上是 无法用js在vue实现的用户名输入框中输入信息? 的全部内容, 来源链接: utcz.com/p/936961.html









