JavaWeb开发入门问题?
在csdn上未解决,就大神帮帮忙,课设就要验收了,我是废物
链接
csdn问题

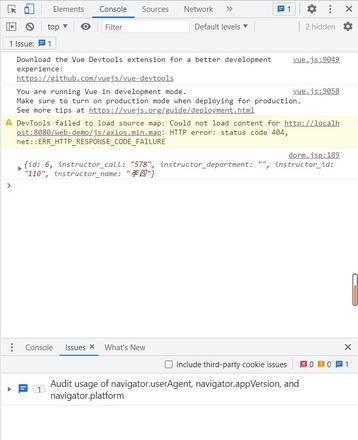
data显示数据

我怎么把其中instructor_call赋给el-table中prop的call1,然后同时在内嵌的表格里显示出来

<%@ page contentType="text/html;charset=UTF-8" language="java" %><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<%-- <link href="${pageContext.request.contextPath}/css/dorm.css" rel="stylesheet">--%>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
a:hover{
color: black;
background: transparent;
border-color: #bbb#fff#fff#aaa;
border-radius: 4px;
font-family: "Helvetica Neue";
} /*鼠标经过超链接的样式*/
a{/*完全清除超链接下划线效果*/
text-decoration: none;
border:solid 1px;
padding: 0.4em 0.8em;
color: #444;
background:#409EFF; /*超链接背景颜色*/
border-color: #fff#aaa#aaa#fff;
border-radius: 4px;
zoom: 1; /*解决IE浏览器无法显示问题*/
}
#yes{
margin-bottom: 20px;
}
</style>
</head>
<body>
<div id="app">
<el-page-header @back="goBack" style="margin-bottom:20px" content="Hello,${user.username}">
</el-page-header>
<div></div>
<%-- <div id = "n_name" style="text-align: right"></div>--%>
<%--表头--%>
<el-row>
<el-button type="primary" onclick="window.location.href='http://localhost:8080/web-demo/dorm.jsp'">学生信息</el-button>
<el-button type="primary" onclick="window.location.href='http://localhost:8080/web-demo/instructor.jsp'">辅导员信息</el-button>
<el-button type="primary" onclick="window.location.href='http://localhost:8080/web-demo/instructor2.jsp'">寝室长信息</el-button>
</el-row>
<div id = "yes">
</div>
<%--搜索表单--%>
<el-form :inline="true" :model="dorm1" class="demo-form-inline">
<el-form-item label="学号">
<el-input v-model="dorm1.stu_id" placeholder="学号"></el-input>
</el-form-item>
<el-form-item label="姓名">
<el-input v-model="dorm1.name" placeholder="姓名"></el-input>
</el-form-item>
<el-form-item label="宿舍号">
<el-input v-model="dorm1.dorm_num" placeholder="宿舍号"></el-input>
</el-form-item>
<el-form-item label="院系">
<el-input v-model="dorm1.department" placeholder="院系"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit2">查询</el-button>
</el-form-item>
</el-form>
<%--批量删除按钮--%>
<el-row>
<el-button type="primary" plain @click="deleteByIds">批量删除</el-button>
<el-button type="danger" plain @click="dialogVisible2 = true">新增</el-button>
</el-row>
<%--添加数据的对话框表单--%>
<el-dialog title="提示" :visible.sync="dialogVisible2" width="30%">
<el-form ref="form" :model="dorm" label-width="80px">
<el-form-item label="学号"><el-input v-model="dorm.stu_id"></el-input></el-form-item>
<el-form-item label="姓名"><el-input v-model="dorm.name"></el-input></el-form-item>
<el-form-item label="宿舍号"><el-input v-model="dorm.dorm_num"></el-input></el-form-item>
<el-form-item label="院系"><el-input v-model="dorm.department"></el-input></el-form-item>
<el-form-item label="联系方式"><el-input v-model="dorm.phone_num"></el-input></el-form-item>
<el-form-item>
<el-button type="primary" @click="adddorm">添加</el-button>
<el-button @click="dialogVisible = false">取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
<!--表格-->
<template>
<el-table :data="tableData" style="width: 100%" :row-class-name="tableRowClassName"
@selection-change="handleSelectionChange">
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column type="index" width="50"></el-table-column>
<el-table-column prop="stu_id" label="学号" align="center"></el-table-column>
<el-table-column prop="name" align="center" label="姓名"></el-table-column>
<el-table-column prop="dorm_num" align="center" label="宿舍号"></el-table-column>
<el-table-column prop="department" align="center" label="院系"></el-table-column>
<el-table-column prop="phone_num" label="联系方式" align="center"></el-table-column>
<el-table-column label="操作" align="center" width="300px">
<el-row slot-scope="scope">
<el-button type="info" plain @click="www(scope.$index, scope.row)">负责人</el-button>
<el-button type="primary" plain @click="updateById(scope.$index, scope.row)">修改</el-button>
<el-button type="danger" plain @click="deleteById(scope.$index, scope.row)">删除</el-button>
<%--负责人信息--%>
<el-dialog title="负责人信息" :visible.sync="centerVisible2" width="25%" align="center">
<template>
<el-table :data="tableData2" style="width: 100%">
<el-table-column prop="instructor_call" label="辅导员电话" align="center"></el-table-column>
<el-table-column prop="call" label="寝室长电话" align="center"></el-table-column>
</el-table>
</template>
</el-dialog>
<!--修改数据的对话框表单-->
<el-dialog title="修改信息" :visible.sync="centerVisible" width="30%">
<el-form ref="form" :model="dorm" label-width="80px">
<el-form-item label="学号"><el-input v-model="dorm.stu_id"></el-input></el-form-item>
<el-form-item label="姓名"><el-input v-model="dorm.name"></el-input></el-form-item>
<el-form-item label="宿舍号"><el-input v-model="dorm.dorm_num"></el-input></el-form-item>
<el-form-item label="院系"><el-input v-model="dorm.department"></el-input></el-form-item>
<el-form-item label="联系方式"><el-input v-model="dorm.phone_num"></el-input></el-form-item>
<el-form-item>
<el-button type="primary" @click="edit">提交</el-button>
<el-button @click="centerVisible = false">取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
</el-row>
</el-table-column>
</el-table>
</template>
<%--分页工具条--%>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5, 10, 20, 40]"
:page-size="5"
layout="total, sizes, prev, pager, next, jumper"
:total="totalCount">
</el-pagination>
</div>
<script src="js/vue.js"></script>
<script src="element-ui/lib/index.js"></script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
<script src="js/axios-0.18.0.js"></script>
<script>
new Vue({
el: "#app",
mounted() {
this.selectAll();
},
methods: {
//返回上一个页面
goBack() {
//this.$router.go(-1);
},
www(index,row){
var _this = this;
_this.dorm = row;
_this.selectinsById();
_this.selectinsById2();
console.log(this.tableData2.instructor_call);
_this.centerVisible2 = true;
},
selectinsById(){
//this.dorm = row;
var _this = this;
// this.centerVisible2 = true;
axios({
method:"get",
url:"http://localhost:8080/web-demo/dorm/selectinsById?id="+ this.dorm.id,
}).then(resp => {
_this.tableData2.instructor_call = resp.data.instructor_call;
console.log(resp.data.instructor_call);
})
},
selectinsById2(){
//this.dorm = row;
var _this = this;
// this.centerVisible2 = true;
axios({
method:"get",
url:"http://localhost:8080/web-demo/dorm/selectinsById2?id="+ this.dorm.id,
}).then(resp => {
_this.tableData2.call = resp.data.call;
})
},
//按id修改
updateById(index, row) {
this.dorm = row;
this.centerVisible = true;
},
//修改数据的部分内容
edit() {
var _this = this;
//发送ajax异步请求,添加数据
axios({
method: "post",
url: "http://localhost:8080/web-demo/dorm/updateById",
data: _this.dorm
}).then(function (resp) {
if (resp.data == "success") {
//关闭窗口
_this.centerVisible = false;
//查询一次
_this.selectAll();
_this.$message({
message: '恭喜你,修改数据成功',
type: 'success'
});
} else {
_this.$message.error('修改数据失败');
}
})
},
// 删除
deleteById(index, row){
// 弹出确认提示框
this.$confirm('此操作将删除该数据, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
//用户点击确认按钮
//2. 发送AJAX请求
var _this = this;
// 发送ajax请求,添加数据
axios({
method:"post",
url:"http://localhost:8080/web-demo/dorm/deleteById",
data:row.id
}).then(function (resp) {
if(resp.data == "success"){
//删除成功
// 重新查询数据
_this.selectAll();
// 弹出消息提示
_this.$message({
message: '成功删除',
type: 'success'
});
}
})
}).catch(() => {
//用户点击取消按钮
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
//分页条件查询
onSubmit2() {
this.selectAll();
},
//批量删除
deleteByIds() {
//创建id数组
for (let i = 0; i < this.multipleSelection.length; i++) {
let element = this.multipleSelection[i];
this.selectedIds[i] = element.id;
}
var _this = this;
axios({
method: "post",
url: "http://localhost:8080/web-demo/dorm/deleteByIds",
data: _this.selectedIds
}).then(function (resp) {
if (resp.data == "success") {
//删除成功
//查询所有
_this.selectAll();
_this.$message({
message: '成功删除',
type: 'success'
});
}
})
},
//表单搜索
onSubmit1() {
console.log('submit!');
},
//复选框选中后执行
handleSelectionChange(val) {
this.multipleSelection = val;
// console.log(this.multipleSelection);
},
//查询分页的方法
selectAll() {
var _this = this;
//页面加载后,发送异步请求获取数据
axios({
method: "post",
url: "http://localhost:8080/web-demo/dorm/selectByPageAndCondition?currentPage=" + this.currentPage + "&pageSize=" + this.pageSize,
data: this.dorm1
}).then(function (resp) {
_this.tableData = resp.data.rows;
_this.totalCount = resp.data.totalCount;
})
},
tableRowClassName({row, rowIndex}) {
if (rowIndex === 1) {
return 'warning-row';
} else if (rowIndex === 3) {
return 'success-row';
}
return '';
},
adddorm() {
var _this = this;
axios({
method: "post",
url: "http://localhost:8080/web-demo/dorm/add",
data: _this.dorm
}).then(function (resp) {
if (resp.data == "success") {
//添加成功
//关闭窗口
_this.dialogVisible2 = false;
//查询所有
_this.selectAll();
_this.$message({
message: '成功添加',
type: 'success'
});
}
})
},
// 分页
handleSizeChange(val) {
this.pageSize = val;
this.selectAll();
},
handleCurrentChange(val) {
<%--console.log(`当前页: ${val}`);--%>
this.currentPage = val;
this.selectAll();
}
}, data() {
let call_1;
return {
//学生数据
dorm: {
id: "",
stu_id: '',
name: '',
dorm_num: '',
department: '',
phone_num: '',
},
dorm1: {
stu_id: '',
name: '',
dorm_num: '',
department: '',
phone_num: '',
},
//被选中的ids数组
selectedIds: [],
//复选框
multipleSelection: [],
//添加对话框是否展示
dialogVisible: false,
//修改回显
dialogVisible2: false,
//总记录数
totalCount: 100,
currentPage: 1,
pageSize: 6,
//四个条件
activeName: 'first',
//修改表单
centerVisible:false,
//责任人表单
centerVisible2:false,
//当前页码
currentPage4: 4,
tableData: [{}],
tableData2:[{}]
}
}
})
</script>
</body>
</html>
回答:
.....code.....selectinsById(){
var that = this;
axios({
method:"get",
url:"http://localhost:8080/web-demo/dorm/selectinsById?id="+ this.dorm.id,}).then(resp =>{
if(resp.data != null){
that.tableData2 = [resp.data];
}
})
}
....code....
以上是 JavaWeb开发入门问题? 的全部内容, 来源链接: utcz.com/p/944898.html