vue和后台接口,未能正确将id传给后台,请教原因!
前端代码:
handleactionok(){
getAction('/knowledge/sentalert/getidbyinalertid', {pageNo:1,pageSize: 2000,inalertid:this.thealertid}).then((res) => { if (res.success) {
let inalertdata = res.result.records;
for(let i=0;i<inalertdata.length;i++){
deleteAction("/knowledge/inalert/delete",{id:inalertdata[i].id}).then((res)=>{});
};
deleteAction("/knowledge/sentalert/delete",{id:this.thealertid}).then((res)=>{
if(res.success){
// this.data.splice(this.alertindex,1);
this.fetchData();
this.$message.success('删除提醒成功');
}else{
this.$message.warning(res.message);
}
});
}
});
this.handleCancel();
},
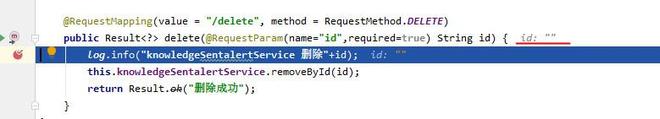
后端接口代码:
thealertid在前端确定有值,不知道为什么传不到后台?
回答:
- 确实接口通了,并且其他参数传过去了
- 看你network,你这些参数传过去没
回答:
1、需要看你的 deleteAction 方法是怎么封装的
2、请在浏览器的 network 中查看请求,id是否真的传过去了
这两个问题,截图重新放上来,方可解决问题
已参与了 SegmentFault 思否社区 10 周年「问答」打卡 ,欢迎正在阅读的你也加入。
回答:
你的请求是delete?可能是因为这个,需要看下你的deleteAction是怎么封装的,或者你看下网上的教程
https://blog.csdn.net/weixin_...
http://www.sixtymore.cn/archi...
已参与了 SegmentFault 思否社区 10 周年「问答」打卡 ,欢迎正在阅读的你也加入。
以上是 vue和后台接口,未能正确将id传给后台,请教原因! 的全部内容, 来源链接: utcz.com/p/944485.html