解决vue+webpack项目接口跨域出现的问题
1、config文件夹下index.js文件设置proxyTable(proxyTable后面的host可以设置也可以保持默认的localhost)
proxyTable: {
'/api': {
target: 'http://10.xx.xx.xx:8080/renter-server', // 开发环境
// target: 'http://10.xx.xx.xx:8080/renter-server', // 生产环境接口
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
}
},
host: '自己的IP或者默认的localhost', // can be overwritten by process.env.HOST
在使用axios请求的时候把所有接口的'http://10.xx.xx.xx:8080/renter-server'部分替换为'/api'
例如我们项目里axios的配置文件夹(自定义的)api下面的index.js文件里有如下配置
let env = process.env.NODE_ENV
let BASE_1, BASE_2
if (env === 'production') {// 生产环境 正式打包使用
BASE_1 = BASE_2 = CONFIG.apiHost
} else if (env === 'development') {// 开发环境 本地测试使用
BASE_1 = BASE_2 = '/api'
}
再用BASE1拼接进行请求
axios.get(BASE_1 + '/pc/getHouseList', {params: params})
补充知识:vue打包后404,webpack配置问题
首先声明这是基于vue2.x的
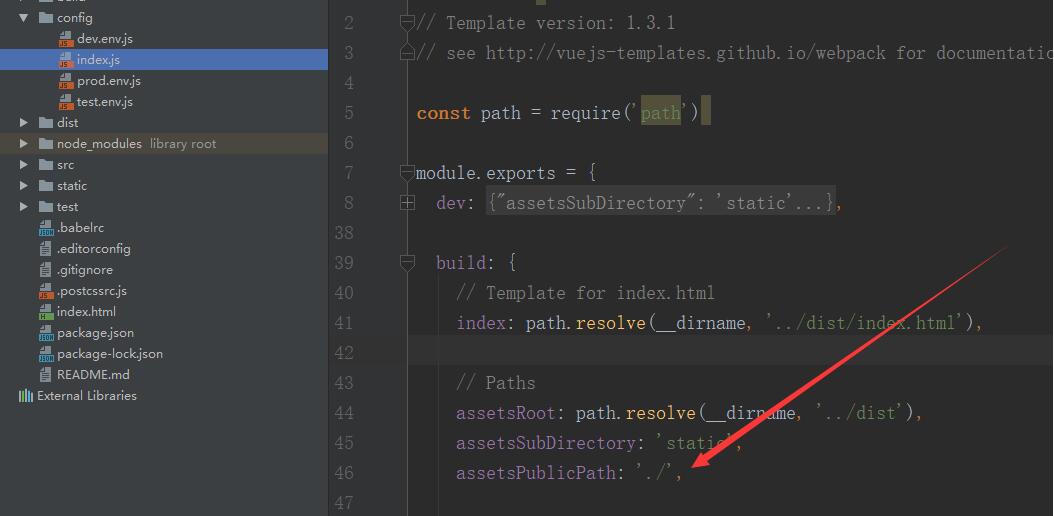
1.

将其中build的配置项assetsPublicPath进行修改,改为上图--》目的是将资源文件的引入路径,改为相对地址(相对index.html)
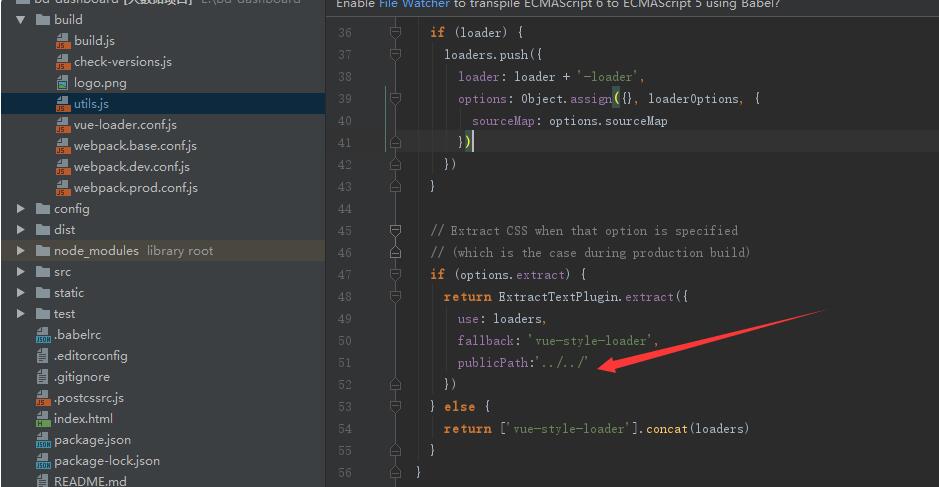
2.html中的js、css、img引入均没有问题,
但是css中的background-image还是报404
此时的问题原因是,使用了相对地址后,在css进行引入的图片路径,其相对的是css文件的路径
此时的修改方法是,修改build文件夹中的utils.js文件,增加一行代码搞定

以上这篇解决vue+webpack项目接口跨域出现的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决vue+webpack项目接口跨域出现的问题 的全部内容, 来源链接: utcz.com/p/237843.html