vue中标签的data属性如何控制显示或者不显示?
vue中标签的data属性如何控制显示或者不显示?
<div class="course-fav" v-if="course.favorite == 'true'"> <div class="fav" data-fav data-checked></div>
</div>
data-fav和data-checked这俩个属性,怎么可以控制有或者没有呢?
某种条件下 data-checked这个属性只表示,data-fav隐藏
<div class="course-fav" v-if="course.favorite == 'true'"> <div class="fav" data-checked></div>
</div>
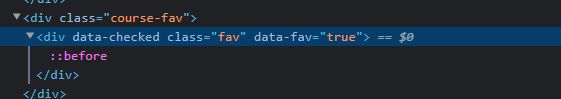
如果用下面的写法的话,最终渲染的html标签跟预想的不一样,后面多了等号和相应的值
<div class="course-fav" v-if="course.favorite == 'true'"> <div class="fav" :data-fav="true" data-checked></div>
</div>

回答:
动态绑定class就可以了
回答:
css属性选择器
div[data-checked]{...}
回答:
可能只能原生js控制属性增删了
https://blog.csdn.net/living_...
以上是 vue中标签的data属性如何控制显示或者不显示? 的全部内容, 来源链接: utcz.com/p/937574.html









