高德德图setLabel为什么会有蓝色边框?
1.setLabel设置的提示窗为什么会有蓝色边框
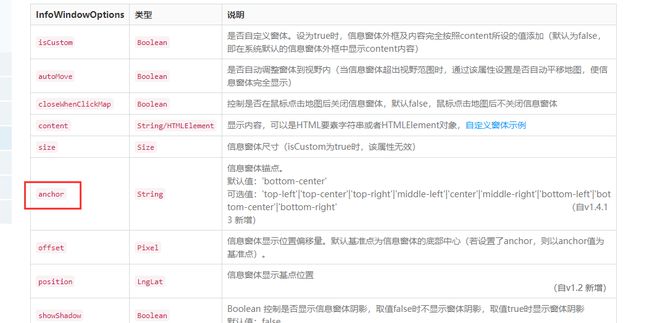
2.infoWindow设置的direction: 'bottom'为什么还是在上边显示?设置right也没效果

marker = new AMap.Marker({ name: that.lnglats[i].name,
position: that.lnglats[i].position,
map,
icon: new AMap.Icon({
size: new AMap.Size(30,30),
image: 'https://sqt-1259302042.cos.ap-guangzhou.myqcloud.com/5d05d218da1b4213a01052f4a0b405d5.jpg',
imageSize: new AMap.Size(30, 30)
})
}).on("mouseover",()=>{
infoWindow = new AMap.InfoWindow({
isCustom: true, //使用自定义窗体
content: `
<div onclick="close1()" style="background-color:white;border-radius:5px;padding: 5px;width:100px;height:100px">
信息的html代码字符串
</div>
`,
offset: new AMap.Pixel(-15, -25),
direction: 'bottom'
});
infoWindow.open(map, this.lnglats[i].position);
}).on('mouseout',()=>{
infoWindow.close()
})
var content = `
<div style="padding: 5px;overflow:hidden;display:flex;justify-content:center;border-radius:5px;">
<div>${this.lnglats[i].name}</div>
<div style="width: 0px;height: 0px;border: 10px solid #000;border-top-color: white;border-bottom-color: transparent;border-left-color: transparent;border-right-color: transparent;position:absolute;bottom:-20px"></div>
</div>
`
marker.setLabel({
offset: new AMap.Pixel(0, -10),
direction: 'top',content
});
回答:
1、有蓝色边框,这是人家默认的,不想要你需要给重置掉,是amap-marker-label类
2、没看到InfoWindow有direction属性,只看到anchor

以上是 高德德图setLabel为什么会有蓝色边框? 的全部内容, 来源链接: utcz.com/p/937573.html