vue npm run build 为什么会打包出两份相同的文件

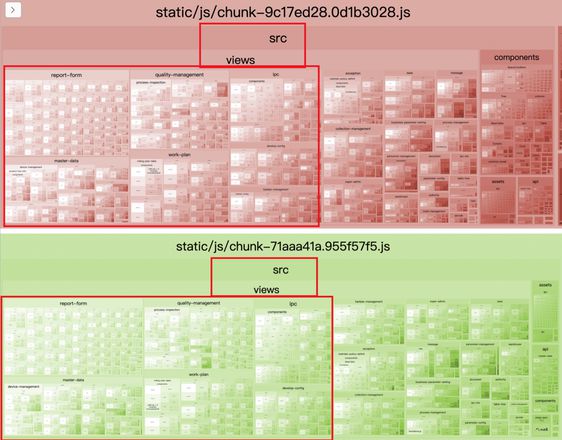
如图 我用 npm run build -- --report 打包出来的是两份一模一样的文件
导致打包速度贼慢...跪求大佬?
回答:
因为分包策略不对。导致数量上限,然后就只能把相同的代码合并了。解决办法就是把上限提高。
具体的还得看你的项目。我下面的这个配置使我的项目DOM解析时间变为之前的70%。FMP 快了大概一两秒吧。
config.optimization.splitChunks({ chunks: 'async',
minSize: 1,
// minSize: 10000,
minChunks: 1,
maxAsyncRequests: Infinity,
maxInitialRequests: Infinity,
automaticNameDelimiter: '_',
name: true,
cacheGroups: {
commons: {
name: 'commons',
chunks: 'initial',
minChunks: 2,
reuseExistingChunk: true,
},
vendors: {
test: /[\\/]node_modules[\\/]/,
priority: -10,
reuseExistingChunk: true,
},
default: {
minChunks: 2,
priority: -20,
reuseExistingChunk: true,
},
},
});
},
});
以上是 vue npm run build 为什么会打包出两份相同的文件 的全部内容, 来源链接: utcz.com/p/937564.html