el-popover在动态选项卡切换过后无法再次显示?
问题描述
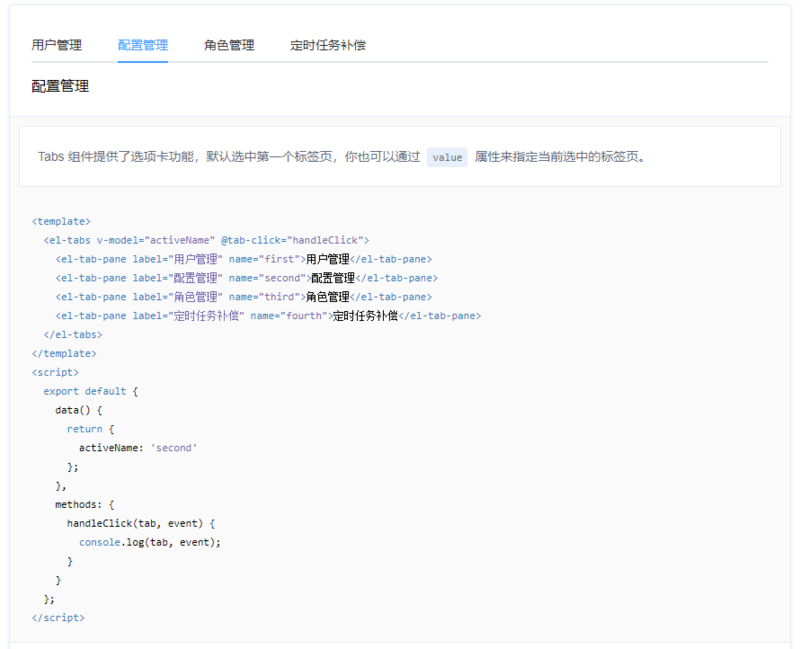
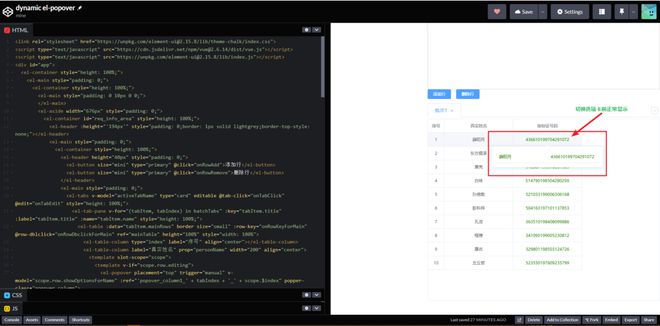
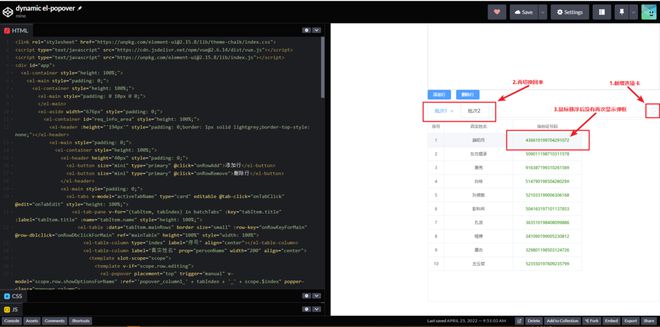
动态选项卡(标签页)下的el-popover悬浮弹框,在切换过选项卡后,el-popover无法再次显示。el-popover采用的是自定义指令v-popover和ref来关联目标元素和对应的popover元素。
问题出现的环境背景及自己尝试过哪些方法
Element UI version : 2.15.8
OS/Browsers version : Windows 10 / Chrome 100.0.4896.88
Vue version : 2.6.14
相关代码
在线示例代码:https://codepen.io/hyperwarp/...
你期待的结果是什么?
el-popover悬浮弹框在切换过选项卡后能正常显示和隐藏。
实际看到的错误信息又是什么?
el-popover悬浮弹框在切换过选项卡后无法再次显示。


以上是 el-popover在动态选项卡切换过后无法再次显示? 的全部内容, 来源链接: utcz.com/p/937565.html