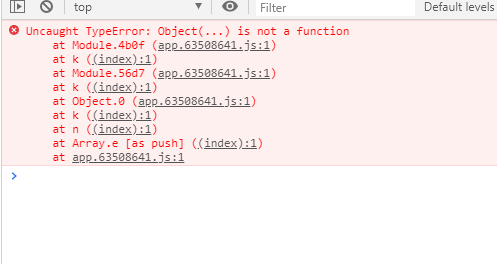
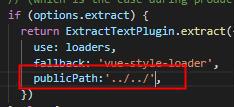
vue2中打包时npm run build传递参数
我想通过给命令添加参数来改变一个变量的值

比如
const url = process.url==dev?'www.baidu.com':'www.sina.com'
请问需要怎么配置才能获取到对应的值
分两种情况:
(1)如果是vue-cli2 可以在config文件夹里面设置。dev.env.js 是开发环境变量,prod.env.js是生产环境变量
可以在dev.env.js中配置
module.exports = merge(prodEnv, {NODE_ENV: '"development"',
BASE_API: '"http://www.baidu.com"'
})
以及prod.env.js
module.exports = {NODE_ENV: '"production"',
API_ROOT: '"http://www.sina.com"' //打包上线地址
}
然后在页面中就可以使用:
const baseUrl = process.env.NODE_ENV === 'development' ? process.env.BASE_API : process.env.API_ROOT(2)对于vue-cl3或者vue-cli4脚手架,由于没有config文件夹,所有设置都在新建的vue.config.js文件中。
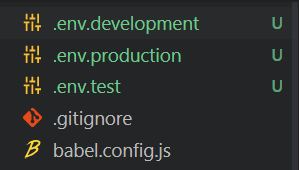
首先在根目录下新建两个文件
.env.development //开发环境
.env.production //生产环境
然后分别配置这两个文件
.env.development
NODE_ENV = 'development'VUE_APP_MODE = 'development'
VUE_APP_BASE_URL = "http://www.baidu.com"
.env.production
NODE_ENV = 'production'VUE_APP_MODE = 'production'
VUE_APP_BASE_URL = 'http://www.sina.com'
然后新建vue.config.js
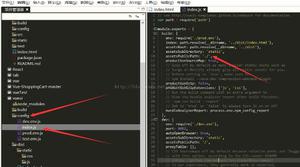
module.exports = {publicPath: "./",
lintOnSave: false, //关闭eslint
outputDir: process.env.outputDir,
};
然后在页面中就可以使用:
const baseUrl = process.env.VUE_APP_BASE_URLnpm run dev 时系统则会使用 .env.development
npm run build 时系统则会使用 .env.production
回答
以上是 vue2中打包时npm run build传递参数 的全部内容, 来源链接: utcz.com/a/111820.html