vue使用keepalive缓存之后,组件为啥不执行activated
<keep-alive>
<router-view v-if="$route.meta.keepAlive"></router-view> </keep-alive>
<router-view v-if="!$route.meta.keepAlive"></router-view>
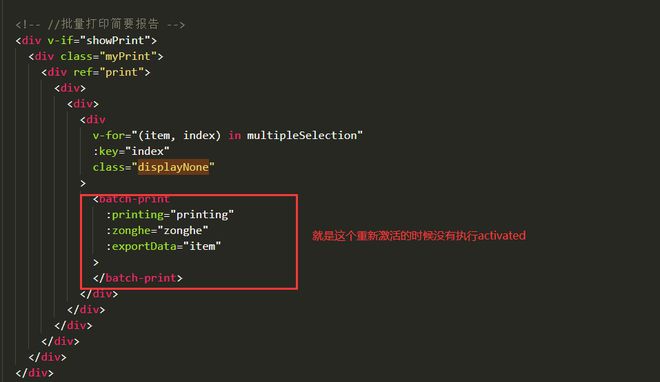
我用了这个,然后父级调用子组件的时候,子组件里面的activated不执行, 父级使用了keepalive 这是为啥

回答:
父组件调用子组件是啥?active是指组件重新激活时候调用
以上是 vue使用keepalive缓存之后,组件为啥不执行activated 的全部内容, 来源链接: utcz.com/p/937551.html









