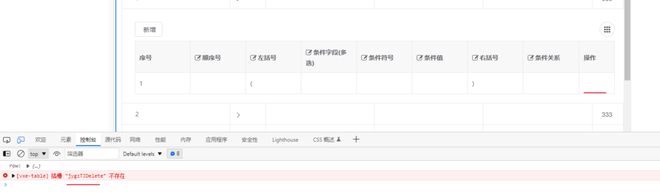
vxe-table显示找不到插槽,有谁用过这个插件吗?
<vxe-grid :cell-class-name="cellClassName" max-height='250px' :columns="row.childCols" :data="row.childData" :edit-config="{trigger: 'click', mode: 'row'}" :edit-rules="JYGZTJvalidRules" :toolbar-config="toolbarConfig"> <!-- <template v-slot:jygzTJDelete="{ row }" > -->
<template #jygzTJDelete="{ row }" >
<vxe-button type="text" @click="JYGZTJremoveEvent(row)"> 删除</vxe-button>
</template>
<template #toolbar_buttons>
<vxe-button icon="fa fa-plus" @click="JYGZTJinsertEvent(row)">新增</vxe-button>
</template>
</vxe-grid>
loadContentMethod ({ row }) {// 加载子表格内容 let JYGZTJFocusEvent = this.JYGZTJFocusEvent;
let JYGZTJBlurEvent = this.JYGZTJBlurEvent;
let JYGZTJChangeEvent = this.JYGZTJChangeEvent;
return new Promise(resolve => {
getJYGZTJlist_byXH(row.id).then(res=>{// 获得相应的校验规则条件
let childCols = [
{ type: 'seq', title: '序号' },
{ field: 'sxh', title: '顺序号',editRender: { name: 'input',events: {focus: JYGZTJFocusEvent,blur: JYGZTJBlurEvent} } },
{ field: 'zkh', title: '左括号',editRender: {name: '$select', options: this.zkhList,events: {focus: JYGZTJFocusEvent,change: JYGZTJChangeEvent}} },
{ field: 'tjzd', title: '条件字段(多选)' ,editRender: { name: '$select', options: this.tjzdList,props: {multiple: true},events: {focus: JYGZTJFocusEvent,change: JYGZTJChangeEvent} }},
{ field: 'tjfh', title: '条件符号',editRender: {name: '$select', options: this.tjfhList,events: {focus: JYGZTJFocusEvent,change: JYGZTJChangeEvent}} },
{ field: 'tjz', title: '条件值',editRender: { name: 'input',props:{placeholder:'6666'},events: {focus: JYGZTJFocusEvent,blur: JYGZTJBlurEvent} } },
{ field: 'ykh', title: '右括号',editRender: {name: '$select', options: this.ykhList,events: {focus: JYGZTJFocusEvent,change: JYGZTJChangeEvent}} },
{ field: 'tjgx', title: '条件关系',editRender: {name: '$select', options: this.tjgxList,events: {focus: JYGZTJFocusEvent,change: JYGZTJChangeEvent}} },
{ title:'操作',width:80, slots: { default: 'jygzTJDelete' } }
];
row.childCols = childCols;
row.childData = res.childData;
row.childData = [{zkh:'(',ykh:')',tjzd:[],tjfh:'',tjgx:''}]// 数据模拟
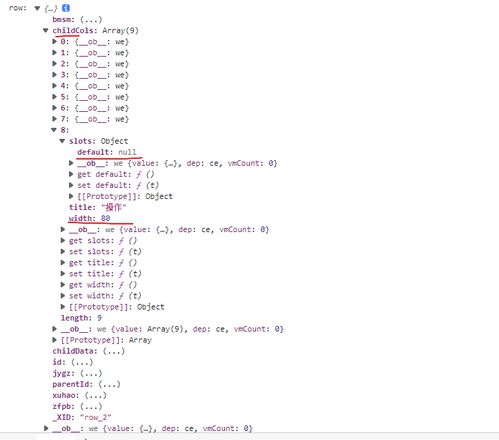
console.log("row:",row)
resolve();
})
})
为什么会找不到这个插槽呢?和官网的一样的书写格式,官网写法:https://vxetable.cn/#/table/g...
default展开为null
完整代码:
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>质控维护</title>
</head>
<body>
<div id="ZKWH">
<div class="JYtable" style="width:100%;">
<form style="width:100%;">
<fieldset
style="
width: calc(100% - 50px);
height: calc(100vh - 116px);
border-color: #409eff;
padding-top: 10px;
padding-bottom: 0px;
margin-left: 3px;
"
>
<legend style="text-align: left; color: #409eff; font-weight: 700">
校验数据
</legend>
<div class="tbaleTips">提示:{{tips}}</div>
<div class="tableMain" :style="{width:tableWidth}">
<!-- 表格工具组件 -->
<vxe-toolbar>
<template v-slot:buttons>
<vxe-button icon="fa fa-plus" @click="insertEvent()">新增</vxe-button>
<!-- <vxe-button icon="fa fa-plus" @click="scroll()">滚动</vxe-button> -->
</template>
</vxe-toolbar>
<!-- 一级表格开始 -->
<vxe-table
border
auto-resize
highlight-current-row
:cell-class-name="cellClassName"
:height="tableHeight"
:tree-config="{children: 'children'}"
:expand-config="{lazy: true, loadMethod: loadContentMethod}"
:edit-config="{trigger: 'click', mode: 'row'}"
:data="tableSearchData"
:loading="loading"
ref="jygzTable"
>
<vxe-table-column field='xuhao' title="序号" tree-node></vxe-table-column>
<vxe-table-column type="expand" width="80">
<!-- 二级表格开始 -->
<template v-slot:content="{ row }">
<vxe-grid :cell-class-name="cellClassName" max-height='250px' :columns="row.childCols" :data="row.childData" :edit-config="{trigger: 'click', mode: 'row'}" :edit-rules="JYGZTJvalidRules" :toolbar-config="toolbarConfig">
<!-- <template v-slot:jygzTJDelete="{ row }" > -->
<template #jygzTJDelete="{ row }" >
<vxe-button type="text" @click="JYGZTJremoveEvent(row)"> 33</vxe-button>
</template>
<template #toolbar_buttons>
<vxe-button icon="fa fa-plus" @click="JYGZTJinsertEvent(row)">新增</vxe-button>
</template>
</vxe-grid>
</template>
<!-- 二级表格结束 -->
</vxe-table-column>
<vxe-table-column field="jygz" title="校验规则" :edit-render="{name: 'input',events: {focus: JYGZFocusEvent,blur: JYGZBlurEvent}}"></vxe-table-column>
<vxe-table-column field="bmsm" title="编码说明" :edit-render="{name: 'input',events: {focus: JYGZFocusEvent,blur: JYGZBlurEvent}}"></vxe-table-column>
<vxe-table-column field="zfpb" title="作废判别" :edit-render="{name: '$select', options: zfpbList,events: {change: JYGZChangeEvent}}"></vxe-table-column>
<vxe-table-column title="操作" width="70" show-overflow>
<template v-slot="{ row }">
<vxe-button type="text" icon="fa fa-trash-o" @click="JYGZremoveEvent(row)">333</vxe-button>
</template>
</vxe-table-column>
</vxe-table>
<!-- 一级表格结束 -->
<!-- 表格分页组件 -->
<vxe-pager
:loading="loading"
:current-page="tablePage.currentPage"
:page-size="tablePage.pageSize"
:total="tablePage.total"
:layouts="tablePage.layouts"
@page-change="handlePageChange">
</vxe-pager>
<!-- 新增数据的弹框 -->
<vxe-modal v-model="showEdit" title="新增校验规则" width="800" min-width="600" min-height="300" :loading="submitLoading" resize destroy-on-close>
<template v-slot>
<vxe-form :data="formData" :items="formItems" :rules="formRules" title-align="right" title-width="100" @submit="submitEvent"></vxe-form>
</template>
</vxe-modal>
</div>
</fieldset>
</form>
</div>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.min.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vxe-table@2.11.0/lib/style.css">
<!-- 引入脚本 -->
<script src="https://cdn.jsdelivr.net/npm/xe-utils"></script>
<script src="https://cdn.jsdelivr.net/npm/vxe-table@2.11.0"></script>
<script>
var vm = new Vue({
el:'#ZKWH',
data(){
return{
tableHeight:window.innerHeight - 270+'px',
tableWidth:window.innerWidth-252+'px',
isResize:false,
searchform:{jygzName:''},
tips:'',//操作提示
//表格数据
nowBlurRowData:null,//当前blur的行数据
loading: false,//加载配置
tableData: [],//表格全部数据
tableSearchData: [],//表格分页数据
zfpbList: [
{ label: '未设置', value: null },
{ label: '正常', value: 0 },
{ label: '作废', value: 1 }
],// 作废下拉框
tjzdList:[{ label: '住院次数', value: 'zycs' },{ label: '病案接口序号', value: 'bajkxh' },{ label: '性别', value: 'xb' },{ label: '年龄', value: 'nl' },
{ label: '出生日期', value: 'csrq' },{ label: '入院日期', value: 'ryrq' },{ label: '出院日期', value: 'cyrq' },{ label: 'xsetz', value: 'xsetz' },
{ label: 'xserytz', value: 'xserytz' },{ label: 'lyfs', value: 'lyfs' },{ label: '住院天数', value: 'zyts' },{ label: '总费用', value: 'zfy' },
{ label: '门诊诊断', value: 'mzzd' },{ label: '主诊断', value: 'zzd' },{ label: '损伤和中毒外部原因', value: 'edm' },{ label: '肿瘤动态编码', value: 'mdm' },
{ label: '次诊断', value: 'czd' },{ label: '手术', value: 'ss' }],//条件字段
zkhList:[{ label: '未设置', value: null },{ label: '(', value: '(' },{ label: '((', value: '((' },{ label: '(((', value: '(((' }],//左括号下拉
ykhList:[{ label: '未设置', value: null },{ label: ')', value: ')' },{ label: '))', value: '))' },{ label: ')))', value: ')))' }],//右括号下拉
tjgxList:[{ label: '未设置', value: null },{ label: '并且', value: '1' },{ label: '或者', value: '2' }],//条件关系下拉
tjfhList:[{ label: '未设置', value: null },{ label: '等于', value: '1' },{ label: '不等于', value: '2' },
{ label: '包含', value: '3' },{ label: '不包含', value: '4' },{ label: '大于', value: '5' },{ label: '小于', value: '6' },{ label: '以什么开头', value: '7' },
{ label: '以什么结尾', value: '8' },{ label: '大于等于', value: '9' },{ label: '小于等于', value: '10' },{ label: '包含一个以上', value: '11' },{ label: '非以什么开头', value: '12' },{ label: '非以什么结尾', value: '13' },{ label: '包含一个以上(判断首字符)', value: '14' },{ label: '大于等于并切小于等于', value: '15' }],//条件符合下拉
tablePage: {// 分页配置
total: 0,
currentPage: 1,
pageSize: 10,
align: 'left',
pageSizes: [10, 20, 50, 100, 200, 500],
layouts: ['Sizes', 'PrevJump', 'PrevPage', 'Number', 'NextPage', 'NextJump', 'FullJump', 'Total'],
perfect: true
},
JYGZTJvalidRules:{// 校验规则条件提示
// tjz: [
// { required: true, message: 'app.body.valid.rName' },
// { min: 1, max: 50, message: '文件名长度在 3 到 50 个字符' }
// ]
},
toolbarConfig: { // 工具栏
custom: true,
slots: {
buttons: 'toolbar_buttons'
}
},
// 表单数据
showEdit:false,// 是否显示弹框
submitLoading: false,//表单加载
formData: {
zfpb:0,
bmsm:'',
jygz:''
},
formRules: {
name: [
{ required: true, message: '请输入名称' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符' }
],
nickname: [
{ required: true, message: '请输入昵称' }
],
sex: [
{ required: true, message: '请选择性别' }
]
},
formItems: [
{ field: 'jygz', title: '校验规则', span: 24, titleSuffix: { message: '校验规则', icon: 'fa fa-question-circle' }, itemRender: { name: '$textarea', props: { autosize: { minRows: 2, maxRows: 4 }, placeholder: '请输入检验规则' } } },
{ field: 'bmsm', title: '编码说明', span: 24, titleSuffix: { message: '编码说明', icon: 'fa fa-question-circle' }, itemRender: { name: '$textarea', props: { autosize: { minRows: 2, maxRows: 4 }, placeholder: '请输入编码说明' } } },
{ field: 'zfpb', title: '是否作废', span: 12, itemRender: { name: '$select', options: [{ label: '否', value: 0 }, { label: '是', value: 1 }] } },
{ align: 'center', span: 24, titleAlign: 'left', itemRender: { name: '$buttons', children: [{ props: { type: 'submit', content: '提交', status: 'primary' } }, { props: { type: 'reset', content: '重置' } }] } }
]
}
},
created () {
let that = this;
$('body').on('blur','.jygz input', function(e) {// 补丁,由于表格inpu编辑t修改时总是拿到旧值,所以使用jq手动获取视图上的用户修改的值 校验规则
that.nowBlurRowData.jygz = $(this).val();
console.log("66666:",$(this).val(),that.nowBlurRowData);
that.updateOne('规则',that.nowBlurRowData);
})
$('body').on('blur','.bmsm input', function(e) {// 补丁,由于表格inpu编辑t修改时总是拿到旧值,所以使用jq手动获取视图上的用户修改的值 编码说明
that.nowBlurRowData.bmsm = $(this).val();
console.log("66666:",$(this).val(),that.nowBlurRowData);
that.updateOne('规则',that.nowBlurRowData);
})
$('body').on('blur','.tjz input', function(e) {// 补丁,由于表格inpu编辑t修改时总是拿到旧值,所以使用jq手动获取视图上的用户修改的值 条件值
that.nowBlurRowData.tjz = $(this).val();
console.log("66666:",$(this).val(),that.nowBlurRowData);
that.updateOne('条件',that.nowBlurRowData);
})
$('body').on('blur','.sxh input', function(e) {// 补丁,由于表格inpu编辑t修改时总是拿到旧值,所以使用jq手动获取视图上的用户修改的值 顺序号
that.nowBlurRowData.sxh = $(this).val();
console.log("66666:",$(this).val(),that.nowBlurRowData);
that.updateOne('条件',that.nowBlurRowData);
})
this.loading = true;
// $.ajax({
// url:'https://localhost:44382/api/bingren/zk/GetJYGZ',
// type: 'GET',
// dataType: 'json',
// success: function (res) {
// console.log(res)
// let xuhao = 1;
// res.data.forEach((V,I)=>{
// this.tableData.push({xuhao:xuhao,id:V.xh,parentId:null,jygz:V.jygz,bmsm:V.bmsm,zfpb:V.zfpb,childCols:[],childData:[]});
// xuhao++;
// })
// this.tablePage.total = res.data.length;
// this.tableSearchData = this.tableData.slice(0,10);
// this.loading = false;
// }
// })
let data =[
{
"XH": 164,
"JYGZ": "当主要诊断和其它诊断中含有B20-B22中两个或两个以上类目时,应编码到B22.7。",
"BMSM": "当诊断编码中含有B20-B22中两个或两个以上类目时,应编码到B22.7。",
"ZFPB": 0
},
{
"XH": 163,
"JYGZ": "当年龄在D01-Y15时,编码不能使用J40-J42,应为J20",
"BMSM": "当年龄在D01-Y15时,编码不能使用J40-J42,应为J20",
"ZFPB": 0
},
{
"XH": 162,
"JYGZ": "当主要诊断或者其它诊断编码出现两个以上不同亚目时S02.0,S02.1,S02.2,S02.3,S02.4,S02.5,S02.6,应有编码S02.7",
"BMSM": "当主要诊断或者其它诊断编码出现两个以上不同亚目时S02.0,S02.1,S02.2,S02.3,S02.4,S02.5,S02.6,应有编码S02.7",
"ZFPB": 0
},
{
"XH": 161,
"JYGZ": "编码R57不能作为主要诊断",
"BMSM": "主要诊断不应含:R57",
"ZFPB": 0
},
{
"XH": 141,
"JYGZ": "在主要诊断和其他诊断中,K50.0和K50.1不能同时使用",
"BMSM": "K50.0和K50.1不能同时使用,需合并至K50.8",
"ZFPB": 0
},
{
"XH": 111,
"JYGZ": "当C50.0-C50.6同时存在两个或者两个以上亚目时,更改编码为C50.8。",
"BMSM": "当一个肿瘤在一个三位数类目内存在交搭跨越两个或更多相邻部位并且其起源不能确定时,应分类于亚目.8\"交搭跨越恶性肿瘤的损害\"。",
"ZFPB": 0
},
{
"XH": 112,
"JYGZ": "当C51.0-C51.2同时存在两个或者两个以上亚目时,更改编码为C51.8。",
"BMSM": "当一个肿瘤在一个三位数类目内存在交搭跨越两个或更多相邻部位并且其起源不能确定时,应分类于亚目.8\"交搭跨越恶性肿瘤的损害\"。",
"ZFPB": 0
},
{
"XH": 113,
"JYGZ": "当C53.0、C53.1同时存在时,更改编码为C53.8。",
"BMSM": "当一个肿瘤在一个三位数类目内存在交搭跨越两个或更多相邻部位并且其起源不能确定时,应分类于亚目.8\"交搭跨越恶性肿瘤的损害\"。",
"ZFPB": 0
},
{
"XH": 115,
"JYGZ": "当C60.0-C60.2同时存在两个或者两个以上亚目时,更改编码为C60.8。",
"BMSM": "当一个肿瘤在一个三位数类目内存在交搭跨越两个或更多相邻部位并且其起源不能确定时,应分类于亚目.8\"交搭跨越恶性肿瘤的损害\"。",
"ZFPB": 0
},
{
"XH": 138,
"JYGZ": "在主要诊断和其他诊断中,J35.1和J35.2不能同时使用",
"BMSM": "J35.1和J35.2不能同时使用,需合并至J35.3",
"ZFPB": 0
}
]
let xuhao = 1;
data.forEach((V,I)=>{
this.tableData.push({xuhao:xuhao,id:V.xh,parentId:null,jygz:V.jygz,bmsm:V.bmsm,zfpb:V.zfpb,childCols:[],childData:[]});
xuhao++;
})
this.tablePage.total = data.length;
this.tableSearchData = this.tableData.slice(0,10);
this.loading = false;
// getJYGZlist().then(res=>{
// console.log("后台返回校验规则:",res);
// let xuhao = 1;
// res.data.forEach((V,I)=>{
// this.tableData.push({xuhao:xuhao,id:V.xh,parentId:null,jygz:V.jygz,bmsm:V.bmsm,zfpb:V.zfpb,childCols:[],childData:[]});
// xuhao++;
// })
// this.tablePage.total = res.data.length;
// this.tableSearchData = this.tableData.slice(0,10);
// this.loading = false;
// })
// this.tableData = [
// {
// "id": "10000",
// "parentId": null,
// "jygz": "当主要诊断和其它诊断中含有B20-B22中两个或两个以上类目时,应编码到B22.7。",
// "bmsm": "当诊断编码中含有B20-B22中两个或两个以上类目时,应编码到B22.7。",
// "zfpb": "1",
// "checked": false,
// "indeterminate": true,
// "childCols": [],
// "childData": [],
// }
// ]
window.addEventListener('resize',()=>{
console.log("窗口重置:",)
this.tableHeight = window.innerHeight - 270+'px';
this.tableWidth = window.innerWidth-252+'px';
})
},
methods: {
_debounce(callback, delay = 500, ...args) {
let timer;
return function () {
if (timer != null) {
clearTimeout(timer);
console.log("移除定时器");
}
timer = setTimeout(() => {
callback.call(this, ...args);
}, delay);
};
},
scroll(){
this.$refs.jygzTable.scrollTo(0, 3500)
console.log("el:")
},
msg(code,msg=['修改成功!','修改失败!']){
if(code==200){
this.$message({
message: msg[0],
type: "success",
duration: 1500,
});
}else{
this.$message({
message: msg[1],
type: "error",
duration: 1500,
});
}
},
//一级表格 检验规则
insertEvent () {
this.formData = {
zfpb:0,
bmsm:'',
jygz:''
}
this.showEdit = true
},
submitEvent () {// 提交增加的数据
this.submitLoading = true;
console.log("表单数据:",this.formData);
let jygz = this.formData.jygz;
let bmsm = this.formData.bmsm;
let zfpb = this.formData.zfpb;
addOneJYGZ(jygz,bmsm,zfpb).then(res=>{
console.log("后台校验规则新增反馈:",res);
this.msg(res.statusCode,['新增成功!','新增失败!']);
if(res.statusCode){
this.tableData.push({xuhao:this.tableData.length+1,id:res.data,parentId:null,jygz:jygz,bmsm:bmsm,zfpb:zfpb,childCols:[],childData:[]});
}
this.tablePage.total = this.tableData.length;
let currenPage = Math.ceil((this.tableData.length/this.tablePage.pageSize));
this.handlePageChange ({ currentPage:currenPage, pageSize:this.tablePage.pageSize });//新增后跳转到相应的界面
setTimeout(()=>{
this.$refs.jygzTable.scrollTo(0, 90000000)
},5)
this.submitLoading = false;
this.showEdit = false;
})
},
JYGZremoveEvent(row){ //删除
console.log("检验规则删除:",row);
let that = this;
const h = this.$createElement;
this.$msgbox({
title: "提示",
message: h("p", null, [
h("span", null, "确定删除序号为:"),
h("span", { style: "color: teal" }, row.xuhao),
h("span", null, " 的规则吗?"),
]),
showCancelButton: true,
confirmButtonText: "确定",
cancelButtonText: "取消",
beforeClose: (action, instance, done) => {
if (action === "confirm") {
instance.confirmButtonLoading = true;
instance.confirmButtonText = "执行中...";
deleteOneJYGZ(row.id).then((res) => {
console.log("删除接口后台响应", res);
that.msg(res.statusCode);
if (res.statusCode == 200) {
that.tableData = that.tableData.filter((V,I)=>{//删除后重新调整数据
return V.id!=row.id;
})
that.tablePage.total = that.tableData.length;
that.handlePageChange ({ currentPage:that.tablePage.currentPage, pageSize:that.tablePage.pageSize });//删除后跳转到相应的界面
}
done();
instance.confirmButtonLoading = false;
});
} else {
done();
}
},
}).then((action) => {
// this.$message({
// type: 'info',
// message: 'action: ' + action
// });
});
},
JYGZFocusEvent ({ column,row}) {
this.nowBlurRowData = {xh:row.id,jygz:row.jygz,bmsm:row.bmsm,zfpb:row.zfpb};// 用于jq监听input更新
console.log(`${column.property} 触发 focus 事件:`,row,column);
if(column.property=='jygz'){this.tips = '检验规则'}
else if (column.property=='bmsm'){this.tips = '编码说明'}
else if(column.property=='zfpb'){this.tips = '作废判别'}
},
JYGZBlurEvent ({ column,row}) {// 失去焦点后更新
this.tips = '';
if(column.property=='jygz'||column.property=='bmsm'){return;}//使用jq监听了,所以这里不监听
console.log('jygz:',row.jygz)
updateOneJYGZ(row.id,row.jygz,row.bmsm,row.zfpb).then(res=>{
console.log("修改校验规则,后台反馈:",res);
this.msg(res.statusCode);
})
console.log(`${column.property} 触发 blurs 事件:`,row)
},
JYGZChangeEvent ({ column,row }) {// 下拉改变时更新
updateOneJYGZ(row.id,row.jygz,row.bmsm,row.zfpb).then(res=>{
console.log("修改校验规则,后台反馈:",res);
this.msg(res.statusCode);
})
console.log(`${column.property} 触发 change 事件`)
},
//二级表格 检验规则条件
JYGZTJinsertEvent(row){ // 增加
console.log("规则条件增加:",row);
let num = row.childData.length+1;// 用于序号,顺序号
addOneJYGZTJ(num,row.id*1,'','','','','','').then(res=>{
console.log("校验规则条件增加后台反馈:",res,typeof num);
row.childData.push({xh:res.data,sxh:num,jygzxh:row.id*1,zkh:'',ykh:'',tjzd:[],tjfh:'',tjz:'',tjgx:''})
})
},
JYGZTJremoveEvent(row){ //删除
console.log("检验规则条件删除:",row);
let that = this;
const h = this.$createElement;
this.$msgbox({
title: "提示",
message: h("p", null, [
h("span", null, "确定删除序号为:"),
h("span", { style: "color: teal" }, row.sxh),
h("span", null, " 的条件吗?"),
]),
showCancelButton: true,
confirmButtonText: "确定",
cancelButtonText: "取消",
beforeClose: (action, instance, done) => {
if (action === "confirm") {
instance.confirmButtonLoading = true;
instance.confirmButtonText = "执行中...";
deleteOneJYGZTJ_byXH(row.xh).then((res) => {
console.log("删除接口后台响应", res);
that.msg(res.statusCode,['删除成功!','删除失败!']);
if (res.statusCode == 200) {
that.tableData.some((V,I)=>{// 删除成功则遍历表格数据,找到父表格,改变其相应的条件表格
if(V.id==row.jygzxh){
V.childData = V.childData.filter((VV,II)=>{
return VV.xh!=row.xh;
})
return ;
}
})
}
done();
instance.confirmButtonLoading = false;
});
} else {
done();
}
},
}).then((action) => {
// this.$message({
// type: 'info',
// message: 'action: ' + action
// });
});
},
JYGZTJFocusEvent ({ column,row}) {
this.nowBlurRowData = {xh:row.xh,sxh:row.sxh,jygzxh:row.jygzxh,zkh:row.zkh,ykh:row.ykh,tjzd:row.tjzd,tjfh:row.tjfh,tjz:row.tjz,tjgx:row.tjgx};// 用于jq监听input更新
console.log(`${column.property} 触发 focus 事件:`,row,column);
if(column.property=='tjz'){this.tips = '条件值多个时,请以英文逗号分割每个值'}
else if(column.property=='sxh'){this.tips = '输入顺序号,下次数据返回以顺序号大小排序'}
},
JYGZTJBlurEvent ({ column,row}) {// 失去焦点后更新
this.tips = '';
if(column.property=='tjz'||column.property=='sxh'){return;}//如果当前blur的是tjz,那么return,改用jq监听
console.log(`${column.property} 触发 条件blurs 事件:`,row,'row.tjz:',row.tjz,"$(this).text():");
let tjzd = '';
row.tjzd.forEach((V,I)=>{//由于此时的条件字段为数组,所以需要手动拼接
tjzd = tjzd + V + ','
})
console.log("条件字段:",tjzd)
updateOneJYGZTJ(row.xh,row.sxh,row.jygzxh,row.zkh,row.ykh,tjzd.slice(0,-1),row.tjfh,row.tjz,row.tjgx).then(res=>{
console.log("修改校验规则条件,后台反馈:",res);
this.msg(res.statusCode);
})
},
JYGZTJChangeEvent ({ column,row }) {// 下拉改变时更新
console.log(`${column.property} 触发 change 事件:`,row);
let tjzd = '';
row.tjzd.forEach((V,I)=>{//由于此时的条件字段为数组,所以需要手动拼接
tjzd = tjzd + V + ','
})
console.log("条件字段:",tjzd)
updateOneJYGZTJ(row.xh,row.sxh,row.jygzxh,row.zkh,row.ykh,tjzd.slice(0,-1),row.tjfh,row.tjz,row.tjgx).then(res=>{
console.log("修改校验规则条件,后台反馈:",res);
this.msg(res.statusCode);
})
},
searchEvent () {//初始化时表格,调用的事件
console.log("表格初始化")
this.tablePage.currentPage = 1
//this.findList()
},
handlePageChange ({ currentPage, pageSize }) {
this.tablePage.currentPage = currentPage;
this.tablePage.pageSize = pageSize;
let startIndex = (currentPage-1)*pageSize;
let endIndex = currentPage*pageSize;
console.log("点击分页:",currentPage, pageSize);
this.tableSearchData = this.tableData.slice(startIndex,endIndex);//前端分页处理
//this.findList()
},
cellClassName ({ row, rowIndex, column, columnIndex }) {// 给表格添加cell-class-name
if (column.property === 'tjz') {
return 'tjz'
}else if(column.property === 'jygz'){
return 'jygz'
}else if(column.property === 'bmsm'){
return 'bmsm'
}else if(column.property === 'sxh'){
return 'sxh'
}
},
updateOne(_which,row){// 用于input更新
if(_which=='规则'){// 更新规则
updateOneJYGZ(row.xh,row.jygz,row.bmsm,row.zfpb).then(res=>{
console.log("修改校验规则,后台反馈:",res);
this.msg(res.statusCode);
})
}else{// 更新条件
let tjzd = '';
row.tjzd.forEach((V,I)=>{//由于此时的条件字段为数组,所以需要手动拼接
tjzd = tjzd + V + ','
})
updateOneJYGZTJ(row.xh,row.sxh,row.jygzxh,row.zkh,row.ykh,tjzd.slice(0,-1),row.tjfh,row.tjz,row.tjgx).then(res=>{
console.log("修改校验规则条件,后台反馈:",res);
this.msg(res.statusCode);
})
}
},
loadContentMethod ({ row }) {// 加载子表格内容
let JYGZTJFocusEvent = this.JYGZTJFocusEvent;
let JYGZTJBlurEvent = this.JYGZTJBlurEvent;
let JYGZTJChangeEvent = this.JYGZTJChangeEvent;
return new Promise(resolve => {
// getJYGZTJlist_byXH(row.id).then(res=>{// 获得相应的校验规则条件
let childCols = [
{ type: 'seq', title: '序号' },
{ field: 'sxh', title: '顺序号',editRender: { name: 'input',events: {focus: JYGZTJFocusEvent,blur: JYGZTJBlurEvent} } },
{ field: 'zkh', title: '左括号',editRender: {name: '$select', options: this.zkhList,events: {focus: JYGZTJFocusEvent,change: JYGZTJChangeEvent}} },
{ field: 'tjzd', title: '条件字段(多选)' ,editRender: { name: '$select', options: this.tjzdList,props: {multiple: true},events: {focus: JYGZTJFocusEvent,change: JYGZTJChangeEvent} }},
{ field: 'tjfh', title: '条件符号',editRender: {name: '$select', options: this.tjfhList,events: {focus: JYGZTJFocusEvent,change: JYGZTJChangeEvent}} },
{ field: 'tjz', title: '条件值',editRender: { name: 'input',props:{placeholder:'6666'},events: {focus: JYGZTJFocusEvent,blur: JYGZTJBlurEvent} } },
{ field: 'ykh', title: '右括号',editRender: {name: '$select', options: this.ykhList,events: {focus: JYGZTJFocusEvent,change: JYGZTJChangeEvent}} },
{ field: 'tjgx', title: '条件关系',editRender: {name: '$select', options: this.tjgxList,events: {focus: JYGZTJFocusEvent,change: JYGZTJChangeEvent}} },
{ title:'操作',width:80, slots: { default: 'jygzTJDelete' } }
];
let childData = [];
// childData = res.data.filter((V,I)=>{
// if(V.tjzd==null){
// V.tjzd = [];
// return V;
// }
// if(V.tjzd!=null){
// return V.tjzd = V.tjzd.split(',');
// }
// });
row.childCols = childCols;
row.childData = childData;
row.childData = [{zkh:'(',ykh:')',tjzd:[],tjfh:'',tjgx:''}]// 数据模拟
console.log("row:",row)
resolve();
// })
})
}
}
})
</script>
</body>
</html>
回答:
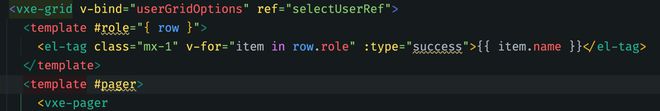
1.在tempate里写slot
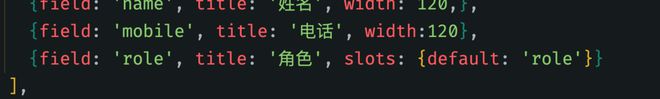
2.在vxe-grid的options的columns的配置里加上slots配置
以上是 vxe-table显示找不到插槽,有谁用过这个插件吗? 的全部内容, 来源链接: utcz.com/p/937516.html







