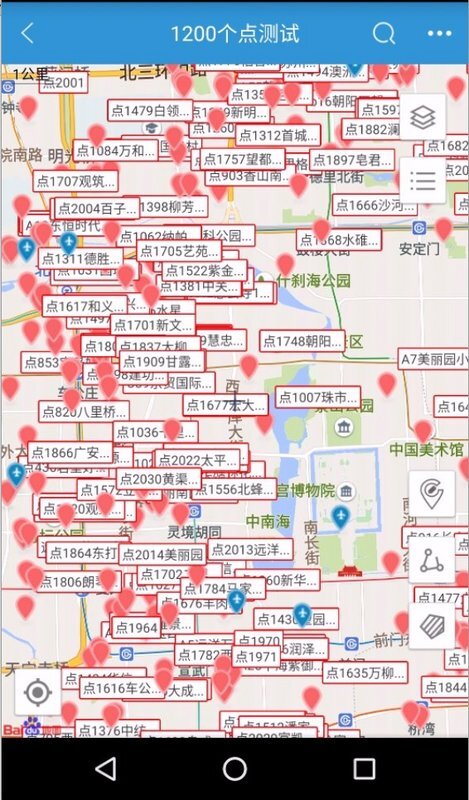
高德地图如何标记多个marker?
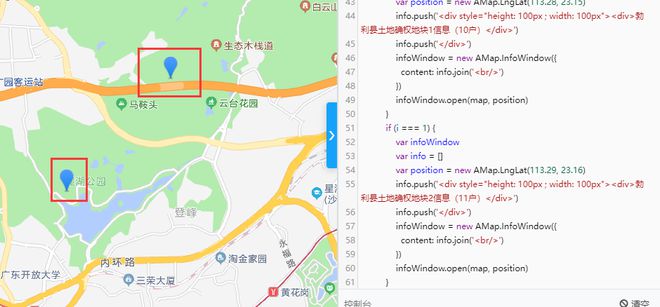
我下面这样写只显示第二个 第一marker地图上看不到怎么回事?
init: function() { map = new AMap.Map('container', {
center: [113.27, 23.13],
resizeEnable: true,
zoom: 8
})
var lnglats = [
[113.28, 23.15],
[113.29, 23.16]
]
var marker
for (let i = 0; i < lnglats.length; i++) {
marker = new AMap.Marker({
position: lnglats[i],
map: map
})
if (i === 0) {
var infoWindow
var info = []
var position = new AMap.LngLat(113.28, 23.15)
info.push('<div style="height: 100px ; width: 100px"><div>勃利县土地确权地块1信息(10户)</div>')
info.push('</div>')
infoWindow = new AMap.InfoWindow({
content: info.join('<br/>')
})
infoWindow.open(map, position)
}
if (i === 1) {
var infoWindow
var info = []
var position = new AMap.LngLat(113.29, 23.16)
info.push('<div style="height: 100px ; width: 100px"><div>勃利县土地确权地块2信息(10户)</div>')
info.push('</div>')
infoWindow = new AMap.InfoWindow({
content: info.join('<br/>')
})
infoWindow.open(map, position)
}
}
},
回答:
两个maker都可以看到
如果你是说信息窗体 InfoWindow,那么一个地图实例它只能打开一个
回答:
楼上说的Text标记是没有地图上的点的,可以使用点标记的label,加上点标记支持的 click 事件达到这个需求

示例代码(有点耦合,你自己改改吧):
<!doctype html><html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>覆盖物事件</title>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css"/>
<style>
html,body,#container{
height:100%;
width:100%;
}
</style>
</head>
<body>
<div id="container"></div>
<div class="info" id="text">
请点击覆盖物试试
</div>
<div class="input-card" style="width:18rem">
<h4>覆盖物点击事件的绑定与解绑</h4>
<div>
<div class="input-item">
<button id="clickOn" class="btn" style="margin-right:1rem;">绑定事件</button>
<button id="clickOff" class="btn">解绑事件</button>
</div>
</div>
</div>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>
<script src="https://a.amap.com/jsapi_demos/static/demo-center/js/demoutils.js"></script>
<script type="text/javascript">
//初始化地图对象,加载地图
var map = new AMap.Map("container", {
resizeEnable: true
});
var marker = new AMap.Marker({
map: map,
icon: "https://webapi.amap.com/theme/v1.3/markers/n/mark_b.jpg",
position: [116.405467, 39.907761]
});
var marker2 = new AMap.Marker({
map: map,
icon: "https://webapi.amap.com/theme/v1.3/markers/n/mark_b.jpg",
position: [116.387271, 39.912501],
});
map.setFitView();
var itemnum = 1;
function showInfoM(e){
marker.setLabel({
offset: new AMap.Pixel(20, 20), //设置文本标注偏移量
content: itemnum%2==0 ? "<div class='info'>我是 marker 的 label 标签 </div>" :"", //设置文本标注内容
direction: 'left' //设置文本标注方位
});
itemnum ++;
}
function showInfoM2(e){
marker2.setLabel({
offset: new AMap.Pixel(20, 20), //设置文本标注偏移量
content: itemnum%2==0 ? "<div class='info'>我是 marker 的 label 标签 </div>" :"", //设置文本标注内容
direction: 'left' //设置文本标注方位
});
itemnum ++;
}
function clickOn(){
log.success("绑定事件!");
marker.on('click', showInfoM);
marker2.on('click', showInfoM2);
}
function clickOff(){
log.success("解除事件绑定!");
marker.off('click', showInfoM);
marker2.off('click', showInfoM2);
}
// 给按钮绑定事件
document.getElementById("clickOn").onclick = clickOn;
document.getElementById("clickOff").onclick = clickOff;
</script>
</body>
</html>
以上是 高德地图如何标记多个marker? 的全部内容, 来源链接: utcz.com/p/937482.html