【小程序】小程序如何动态设置marker?
小程序如何动态设置marker?
在使用map组件的时候遇到问题,先上代码
Page({
data: {
getbranchListRequest: {center: "",
city: "3",
gearBox: "AUTO",
priceEnd: "500",
priceStart: "0",
rentType: "0",
vehType: "ECON"
},
map: {
markers: [],
longitude: 0,
latitude: 0,
scale: 17,
hasMarkers:false
}
},
bindcontroltap: function (e) {
switch (e.controlId) {//跳转个人中心
case 1:
wx.navigateTo({
url: '../personal/personal',
})
break;
//定位到当前位置
case 2:
wx.createMapContext("map", this).moveToLocation();
this.setData({
'map.scale': 12
})
break;
}
},
findCar: function () {
wx.navigateTo({url: '../usecar/usecar',
})
},
/**
- 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.timer = options.timer;var that = this;
wx.getLocation({
type: "gcj02", // 坐标系类型
success: (res) => {
that.setData({
'map.longitude': res.longitude,
'map.latitude': res.latitude,
'getbranchListRequest.center': res.longitude + "," + res.latitude
})
this.initmarker();
},
},
initmarker: function () {
let that = this;let url = app.globalData.api.GET_BRANCH_LIST
let getbranchListRequest = JSON.stringify(that.data.getbranchListRequest)
http.http(url, getbranchListRequest,
function success(res) {
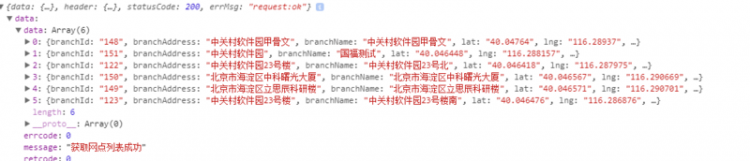
console.log(res);
let a = []
a = res.data.data
let i
for(i=0;i<=res.data.data.length;i++){
that.setData({
'map.markers': [{
id: a[i].branchId,
latitude: a[i].lat,
longitude: a[i].lng,
iconPath: "/images/ic_point.png",
width: 40,
height: 50
}],
'map.hasMarkers': true
})
}
console.log(that.data.map.markers)
}, function fail(res) {
console.log(res);
})
},
})
有两个问题,第一个是怎样从后台拿到数组里的数据并放到marker中,后台返回的数据有一部分没用。

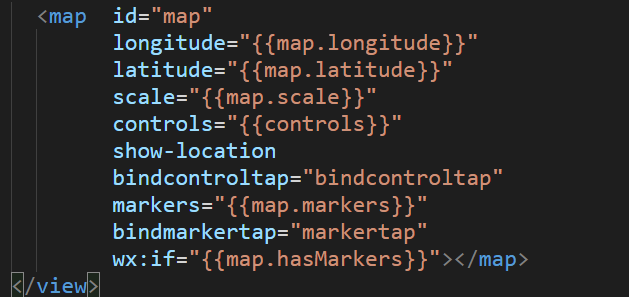
第二个是因为map组件只能渲染一次,所以在最开始的时候wx:if设置了flase再拿到marker值之后再设置为true去渲染map组件。在模拟器是可以渲染出地图的,但是在真机上就不行



回答
我也有同样的问题, 请问你的解决了吗?
以上是 【小程序】小程序如何动态设置marker? 的全部内容, 来源链接: utcz.com/a/79107.html