vue使用高德地图文本标记报错
Error in mounted hook: "TypeError: AMap.Text is not a constructor"
百度不到解决方法
init: function() { map = new AMap.Map('container', {
center: [113.28, 23.15],
resizeEnable: true,
zoom: 15
})
var lnglats = [
[113.28, 23.15],
[113.29, 23.16]
]
var marker
var text = new AMap.Text({
text:'纯文本标记',
anchor:'center', // 设置文本标记锚点
draggable:true,
cursor:'pointer',
angle:10,
style:{
'padding': '.75rem 1.25rem',
'margin-bottom': '1rem',
'border-radius': '.25rem',
'background-color': 'white',
'width': '15rem',
'border-width': 0,
'box-shadow': '0 2px 6px 0 rgba(114, 124, 245, .5)',
'text-align': 'center',
'font-size': '20px',
'color': 'blue'
},
position: [113.28,23.15]
});
text.setMap(map);
},
回答:
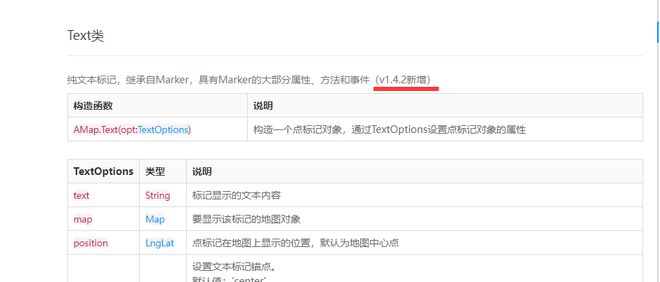
文档上有,但你的项目却提示没有,那这时候就要看看你的版本了
以上是 vue使用高德地图文本标记报错 的全部内容, 来源链接: utcz.com/p/937481.html









