使用CSS ::marker的自定义项目符号
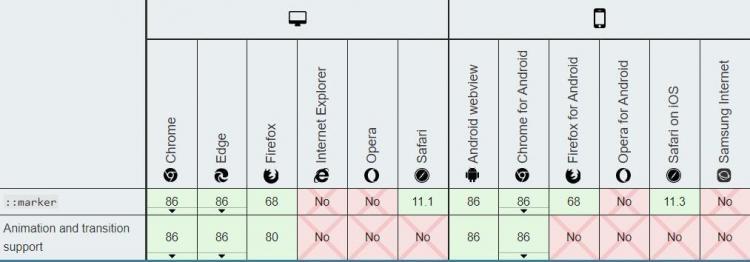
css ::marker这是一种实验技术,由于该技术的规格不稳定,请查看各种浏览器的兼容性表格以供使用。另外请注意,随着规范的变化,实验技术的语法和行为在未来版本的浏览器中可能会发生变化。

::marker元素代表一个列表项的标记框(<li>)。标记通常是一个项目符号或数字。
使用:
在css中display设置list-item值之后就会生成一个Markers标记以及控制标记位置和样式的几个属性,而且还定义了计数器(计数器是一种特殊的数值对象),而且该计数器通常用于生成标记(Markers)的默认内容。CSS伪元素::marker就是选择这些Markers标记。
ul ::marker,ol ::marker {
font-size: 200%;
color: #00b7a8;
font-family: "Comic Sans MS", cursive, sans-serif;
}
只有一小部分CSS属性可以使用在::marker伪元素上:
- color
- text-combine-upright
- 全部字体属性
链接: http://www.fly63.com/article/detial/9832
以上是 使用CSS ::marker的自定义项目符号 的全部内容, 来源链接: utcz.com/a/74220.html