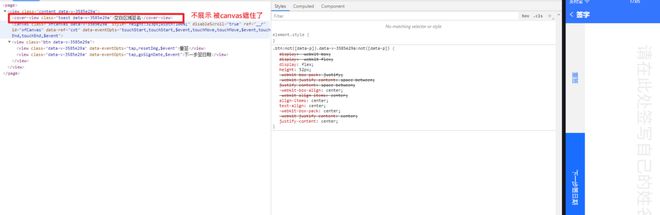
小程序使用了cover-view 但是无法覆盖canvas
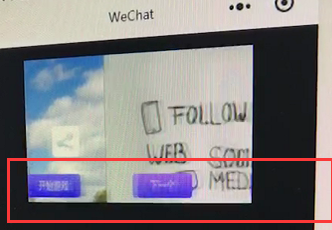
背景:在没签字的时候给个toast提示,但是被canvas遮挡了,使用了cover-view还是一样,求大佬们赐教,哪里出问题了
<view class="content"> <canvas ref="cxt" id="xfCanvas" class="xfcanvas" :style="{ height: canvasw -52+'px' , width: '100%'}"
@touchstart="touchStart" @touchmove="touchMove" @touchend="touchEnd" :disable-scroll="true">
</canvas>
<view class="btn">
<view @click="resetImg">重签</view>
<view @click="goSignDate">下一步签日期</view>
</view>
<cover-view class="toast" v-if="isShowToast">空白区域签名</cover-view>
</view>
样式
.content { // height: 100vh;
overflow: hidden;
background-color: #ccc;
transform: rotate(90deg);
transform-origin: bottom left;
position: absolute;
top: -100vw;
height: 100vw;
width: 100vh;
.toast{
position: absolute;
z-index: 9999;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background-color: rgb(0, 0, 0, 0.8);
// -webkit-transition: opacity .8s;
// transition: opacity .8s;
opacity: 0.8;
padding: 15px;
color: #Fff;
border-radius: 3px;
font-size: 14px;
}
}
正确的应该是这样
结果是这样
以上是 小程序使用了cover-view 但是无法覆盖canvas 的全部内容, 来源链接: utcz.com/p/937467.html