view 里面的 view 怎么设置frame
在storyboard中我添加了三个view
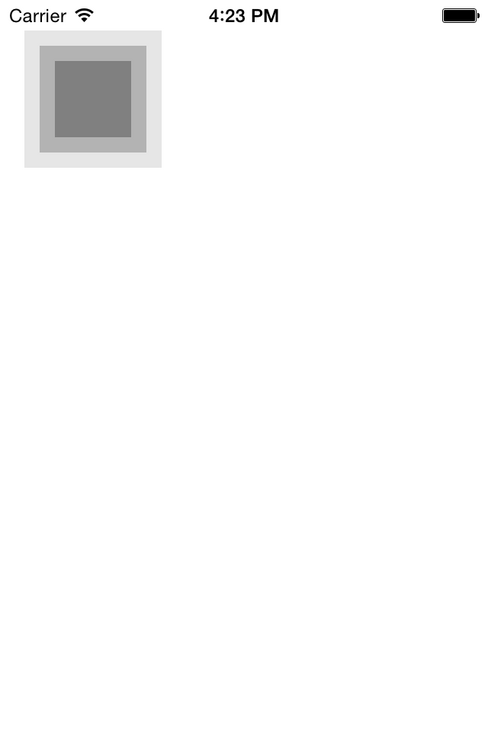
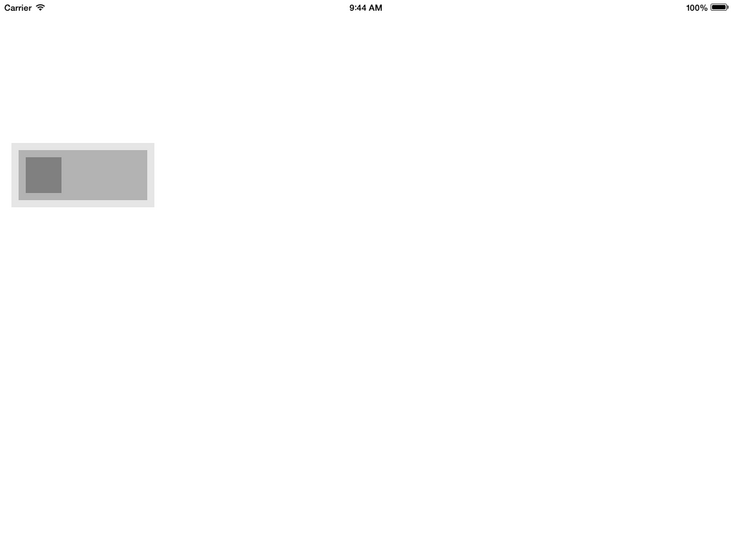
当旋转的时候,我希望他变成这样
但实际上变成了这样
试了多次,结论是不知道view里面的view怎么用代码设置frame
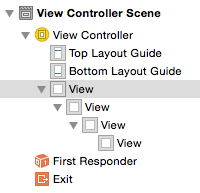
层级关系是这样的:
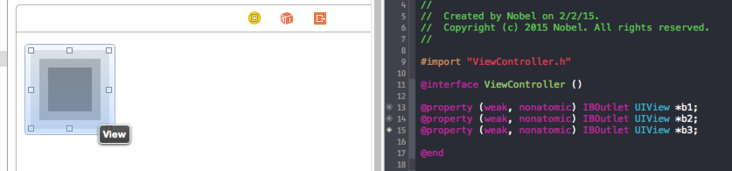
代码如下:
#import "ViewController.h"@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIView *b1;
@property (weak, nonatomic) IBOutlet UIView *b2;
@property (weak, nonatomic) IBOutlet UIView *b3;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
-(void)viewDidLayoutSubviews{
[super viewDidLayoutSubviews];
if ([UIScreen mainScreen].bounds.size.width > [UIScreen mainScreen].bounds.size.height) {
_b1.frame = CGRectMake(16, 220, 120, 50);
_b2.frame = CGRectMake(16, 278, 160, 70);
_b3.frame = CGRectMake(16, 336, 200, 90);
}
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)willAnimateRotationToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation duration:(NSTimeInterval)duration
{
//if(UIInterfaceOrientationIsPortrait(toInterfaceOrientation))
if(interfaceOrientation == UIInterfaceOrientationPortrait ||interfaceOrientation == UIInterfaceOrientationPortraitUpsideDown)
{
_b1.frame = CGRectMake(10, 10, 50, 50);
_b2.frame = CGRectMake(10, 10, 70, 70);
_b3.frame = CGRectMake(16, 20, 90, 90);
}
else
{
_b1.frame = CGRectMake(16, 80, 120, 50);
_b2.frame = CGRectMake(16, 138, 160, 70);
_b3.frame = CGRectMake(16, 196, 200, 90);
}
}
@end
赐教!
更新:
#import "ViewController.h"@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIView *b1;
@property (weak, nonatomic) IBOutlet UIView *b2;
@property (weak, nonatomic) IBOutlet UIView *b3;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
-(void)viewDidLayoutSubviews{
[super viewDidLayoutSubviews];
if ([UIScreen mainScreen].bounds.size.width > [UIScreen mainScreen].bounds.size.height) {
_b3.frame = CGRectMake(16, 200, 200, 90);
_b2.frame = CGRectMake(10, 10, 180, 70);
_b1.frame = CGRectMake(10, 10, 160, 50);
}
}
(void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
(void)willAnimateRotationToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation duration:(NSTimeInterval)duration
{
//if(UIInterfaceOrientationIsPortrait(toInterfaceOrientation))
if(interfaceOrientation == UIInterfaceOrientationPortrait ||interfaceOrientation == UIInterfaceOrientationPortraitUpsideDown)
{
_b3.frame = CGRectMake(16, 20, 90, 90);
_b2.frame = CGRectMake(10, 10, 70, 70);
_b1.frame = CGRectMake(10, 10, 50, 50);
}
else
{
_b3.frame = CGRectMake(16, 200, 200, 90);
_b2.frame = CGRectMake(10, 10, 180, 70);
_b1.frame = CGRectMake(10, 10, 160, 50);
}
}
@end


回答:
不要先设子 view 的frame,然后又设父 view 的frame
更改父 view 的时候,因为有autoResizingMask,所以子 view 的frame会跟着变。
在这里就猜测你的最外层是 b3,里面套着 b2,里面套着 b1。那么应该先设 b3 的frame,再设 b2 的frame,再设 b1 的frame。把你现在的写法反过来。
关于子 view 的frame
子 view 的坐标是相对于父 view 的。拿第一个图为例:
_b3.frame = CGRectMake(16, 20, 90, 90);_b2.frame = CGRectMake(10, 10, 70, 70);
_b1.frame = CGRectMake(10, 10, 50, 50);
b2 套在 b3 里,宽高为 70。b2 顶部与 b3 顶部距离为 10,b2 左边与 b3 左边距离为10。所以是(10,10,70,70)。
同理,b1 套在 b2 里,宽高为 50。b1 顶部与 b2 顶部距离为 10,b1 左边与 b2 左边距离为10。所以是(10,10,50,50)。
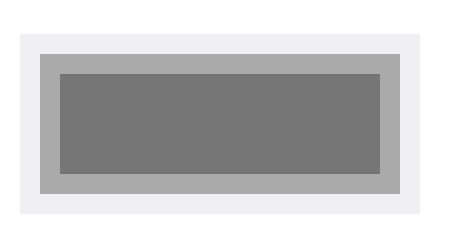
换成你贴的横屏的图,效果是:
b2 套在 b3 里,宽为 180,高为 70。b2 顶部与 b3 顶部距离为 10,b2 左边与 b3 左边距离为10。所以是(10,10,180,70)。
同理,b1 套在 b2 里,宽为 160,高为 50。b1 顶部与 b2 顶部距离为 10,b1 左边与 b2 左边距离为10。所以是(10,10,160,50)。
写成代码是:
_b3.frame = CGRectMake(16, 200, 200, 90);_b2.frame = CGRectMake(10, 10, 180, 70);
_b1.frame = CGRectMake(10, 10, 160, 50);
效果是:
autoLayout 和用代码设置 frame 不能混用
我下载了你的代码,把 autoLayout 勾掉就好了。
注意autoLayout和用代码设置frame是不能混用的。如果开了 autoLayout,会自动把xib转成约束;然后你在用代码设置frame,结果是可能有效可能无效。比如在这里,b3可能转出了默认的宽高约束,因此再设它的frame就会无效。
如果不勾掉 autoLayout,我尝试在 viewDidLoad 里加入以下代码:
self.b1.translatesAutoresizingMaskIntoConstraints = YES;self.b2.translatesAutoresizingMaskIntoConstraints = YES;
self.b3.translatesAutoresizingMaskIntoConstraints = YES;
这样虽然能正常显示了,但控制台报出一堆 warning,都是约束不能同时满足。
所以最后的建议就是不要把 autoLayout 和用代码设置 frame 混用。如果你用 autoLayout,就用代码改约束而不是改 frame;用代码改 frame 就把 autoLayout 勾掉。
以上是 view 里面的 view 怎么设置frame 的全部内容, 来源链接: utcz.com/p/185393.html