typescirpt + vue3.0 开发插件
插件开发成功了, 也可以使用, 但是没有标签的属性提示, 不知道应该怎么配置 .d.ts 声明文件
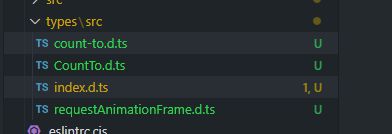
- 声明文件

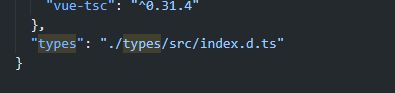
- page.json

index.d.ts 内部代码
declare const _default: {install(app: import('vue').App<any>): void
}
export default _default
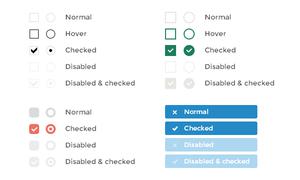
在写标签的时候不会提示属性
<CountTo :end-val="20" :autoplay="true" />
回答:
如果是以插件的方式开发, use 方法使用的组件, 就要将你的 .d.ts 文件引入到 tsconfig.json 里面的 include
以上是 typescirpt + vue3.0 开发插件 的全部内容, 来源链接: utcz.com/p/937448.html