vue 一般js报错能识别到哪一行,但是有的时候在DOM中报错就很难知道,有没有好的解决办法?
实例:
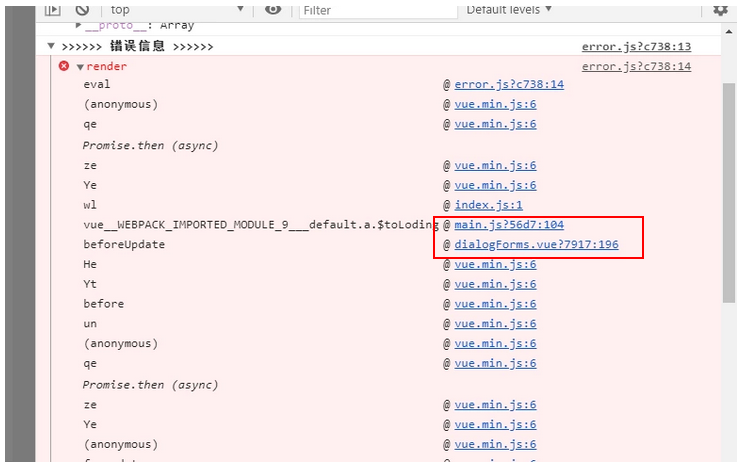
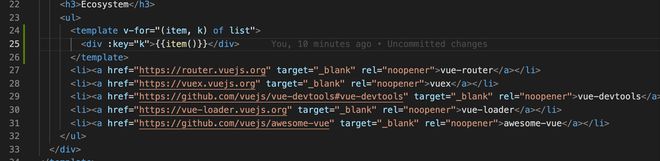
比如list 里面的data有错,例如list不存在导致语法报错
当然这是简单的情况很,容易识别,但是如果在复杂的代码层级的时候就很难知道哪里错误,一般信息也是不明确
对于上面的情况应该怎么样精确的找到报错位置呢?
有没有高手知道?
回答:
没有真正用过Vue,谈谈自己的见解。
据了解Vue捕获错误一般是通过设置Vue.config.errorHandler= function(error, instance, info){},这里基本能定位详细错误信息。
开发过程中,Vue一般都过webpack配置,通过vue-loader将vue文件编译成可执行的js代码,在浏览器中调试一般看到的是编译后的内容,比如:
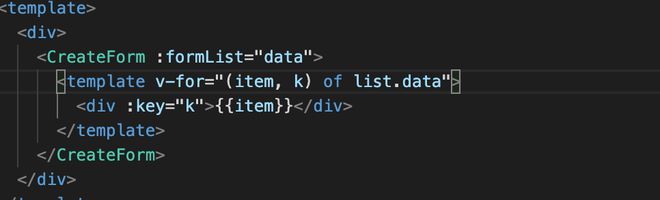
template模版内容是
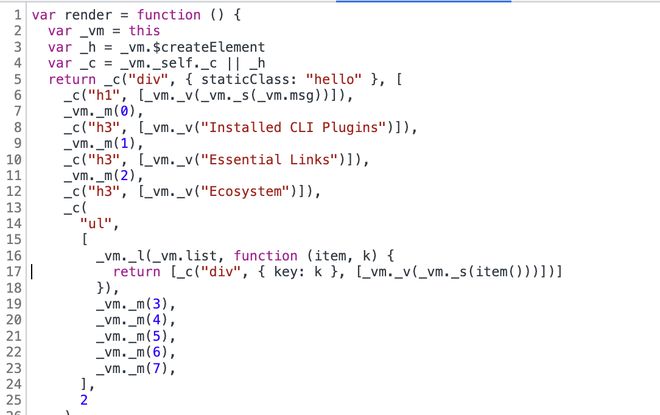
编译后就变成这种代码
如果想很直观的定位在template文件的第几行,目前应该是没什么好的方案,除非将vue的编译过程反解一遍。
另外一种方式可以试试能不能干预Vue的编译过程,在特定的位置注入try catch语句,获得详细报错信息。
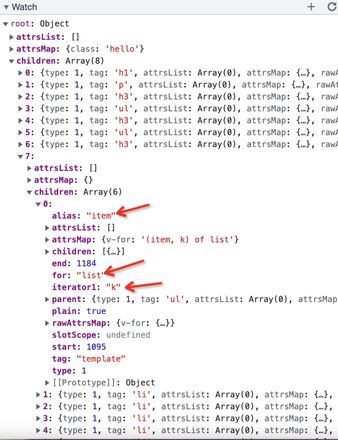
开发时Vue通过webpack的loader机制将template内容解析成html语法树,通过正则匹配类似v-for的语法,将信息扩展到ast node节点上,参考下图:
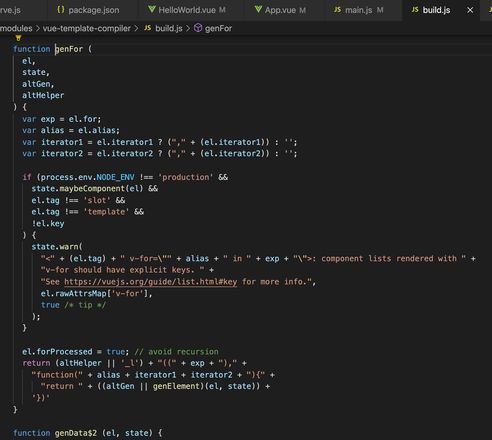
然后根据ast node信息生成js代码,比如genFor是生成for循环代码块的
可以看看在这些关键节点能不能嵌入一些自己的代码,帮助快速定位问题。
以上是 vue 一般js报错能识别到哪一行,但是有的时候在DOM中报错就很难知道,有没有好的解决办法? 的全部内容, 来源链接: utcz.com/p/937447.html