解决antd Form 表单校验方法无响应的问题
antd 的 表单校验方法包括 validateFields 和 validateFieldsAndScroll
里面可以接收校验字段数组, options, 和一个回调函数
from.validateFields([name, age], {}, (err, val)=> {})
校验全部表单数据
from.validateFields((err, val)=> {}) // 无响应
发现无响应, 无报错, 完全蒙逼了, 排查良久, 添加校验字段后发现可以成功校验, 于是想着大不了我全部手动添加字段名校验, 终于, 错误的原因浮现出来了
from.validateFields([name, age], (err, val)=> {}) // 正常
只要校验我自定义的一个表单组件, 这个方法就会无响应, 原因就是我自定义组件的自定义校验出现了问题
也就是 validator 方法里出现了问题 好好看看你的自定义校验吧
rules: [
{
validator: (rule, value, callback) => {
callback()
},
},
],
补充知识:解决Antd自定义表单验证问题
最近项目中遇到一个表单校验的问题,看官方文档、网上搜索找了好久,终于找到了解决方案。
先阐述一下问题:
项目中的表单需要多图片上传,这个使用Upload组件就OK了,但是表单验证就出现问题了:
1、首先,上传图片项是必须项,不能无图片提交;
2、已上传的图片可以删除;
3、后端要求提交的图片为md5格式,通过上传接口获取图片的md5值,这样就不能直接使用表单提交时获取的 value值,因 为它的值是本地路径,所以我通过model中上传图片获取md5的值存在model的state中 (这个问题是最棘手的)。
解决问题:
1、首先我自定义了一个表单验证方法,因为需要以上传成功的图片为基准。
自定义表单校验方法:
handleCheckImg = (rule, value, callback) => {
if (value) {
const { aware } = this.props;
const { fileList } = aware;
const newFileList=fileList.map(item => ({...item}));
if (!newFileList) {
callback('请上传相关图片');
} else {
newFileList.length ? callback() : callback('请上传相关图片');
}
}
callback(); // callback方法必须要有,否则会报错
};
在表单中调用:
<FormItem label="上传图片">
{getFieldDecorator('attachment', {
rules: [
{ required: true, message: '请上传相关图片' },
{ validator: this.handleCheckImg },
],
})(
<div className="clearfix">
<Upload {...uploadProps} >
......
</Upload>
</div>
)}
</FormItem>
此时表单的验证规则会调用到自定义的表单验证方法,但是由于验证方法默认是在表单onChange的时候调用,而默认onChange时进行表单验证,在model中用于存放图片md5值的变量还没有进行更新这里就已经进行验证了,这样的验证会导致,即便我已经上传了一张图片,页面上仍然会提示要我上传相关图片,删除图片却不会调用到表单验证。

那要怎么解决?那就让我点击按钮准备submit时进行表单验证吧。
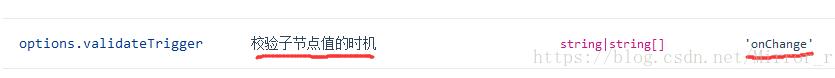
2、通过看文档,表单的getFieldDecorator方法中有个属性validateTrigger可以设置什么时候进行表单验证,默认是onChange。

于是我在方法中添加该属性,设置为onSubmit:
getFieldDecorator('attachment', {
rules: [
{ required: true, message: '请上传相关图片' },
{ validator: this.handleCheckImg },
],
validateTrigger: 'onSubmit', // 设置进行表单验证的时机为onSubmit
initialValue: detail ? detail.imgList : null,
})
这样设置了以后虽然可以正常进行表单验证了,但是,当点击了一次提交按钮后,表单验证过的表单项不会再进行验证。那万一我点击一次提交后,表单中其他表单项有问题,而图片上传没有问题,那我将其他表单项都填好符合验证格式后,删除了图片,再点击提交按钮,表单不会再验证图片上传的表单项,这样就被通过了,不行呀,这是一个bug。

怎么解决呢?那就点击提交的时候,都对所有表单项进行一次验证,无论是否已经验证过的。
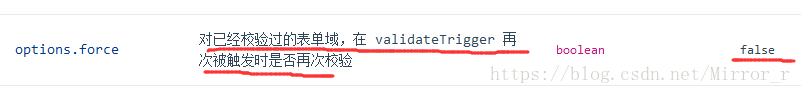
3、Antd框架的validateFields方法中有一个force属性可以设置是否对已校验过的表单项再次校验,默认是false。

于是我在该方法中添加这个属性,设置为true。
handleSubmit = (e) => {
e.preventDefault();
this.props.form.validateFields({ force: true }, (err, values) => { // 设置force为true
......
});
};
这样就解决了我的问题。

以上这篇解决antd Form 表单校验方法无响应的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决antd Form 表单校验方法无响应的问题 的全部内容, 来源链接: utcz.com/p/238303.html