百度地图API覆盖物绑定鼠标弹起事件重复执行
我绑定好弹起事件,测试的时候发现每次都执行两边,但是其他事件却是正常的,求指教!!!
代码:
let PolygonArr = []; item.Points.forEach(el => {
PolygonArr.push(
new BMap.Point(el.PointX, el.PointY)
);
});
var Polygon = new BMap.Polygon(PolygonArr);
this.map.addOverlay(Polygon);
Polygon.setStrokeColor(item.LineColor); // 边框颜色
Polygon.setFillColor(item.FillColor); // 填充颜色
Polygon.setStrokeOpacity(item.LineTransparency); //边框透明度
Polygon.setFillOpacity(item.FillTransparency); // 填充透明度
Polygon.setStrokeWeight(item.LineWidth); // 边框宽
Polygon.setStrokeStyle(
item.LineStyle ? "dashed" : "solid"
); // 边框样式
if (item.EnableDragging) {
Polygon.enableEditing();
} // 是否可编辑
// 鼠标进入
Polygon.addEventListener("mouseover", () => {
if (item.ActMouseComeInto) {
// 执行脚本 => console.log()
this.fvSystemApi.executionScript(
item.MouseComeIntoScript
);
}
});
// 鼠标移开
Polygon.addEventListener("mouseout", () => {
if (item.ActMouseComeOut) {
// 执行脚本 => console.log()
this.fvSystemApi.executionScript(
item.MouseComeOutScript
);
}
});
// 鼠标按下
Polygon.addEventListener("mousedown", () => {
if (item.ActLButtonDown) {
// 执行脚本 => console.log()
this.fvSystemApi.executionScript(
item.LButtonDownScript
);
}
});
// 鼠标弹起
Polygon.addEventListener("mouseup", () => {
if (item.ActLButtonUp) {
// 执行脚本 => console.log()
this.fvSystemApi.executionScript(
item.LButtonUpScript
);
}
});
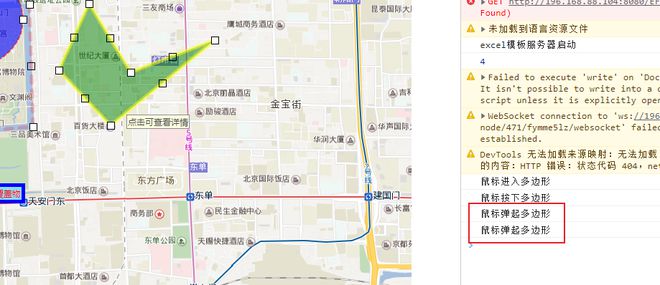
效果图:

以上是 百度地图API覆盖物绑定鼠标弹起事件重复执行 的全部内容, 来源链接: utcz.com/p/937321.html