vue 如何查看代理后的目标地址?
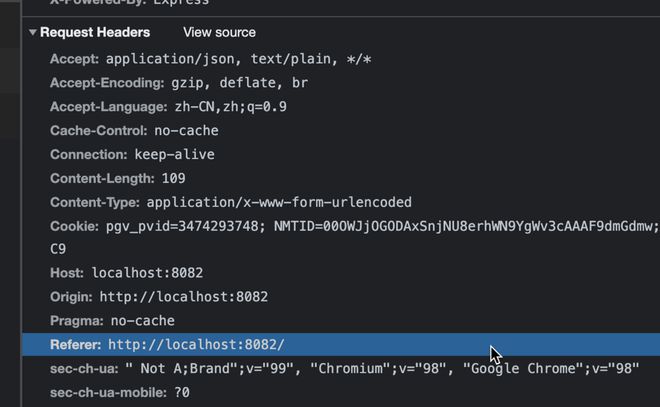
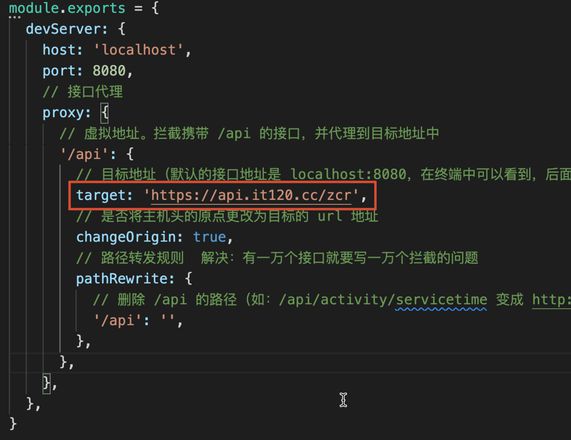
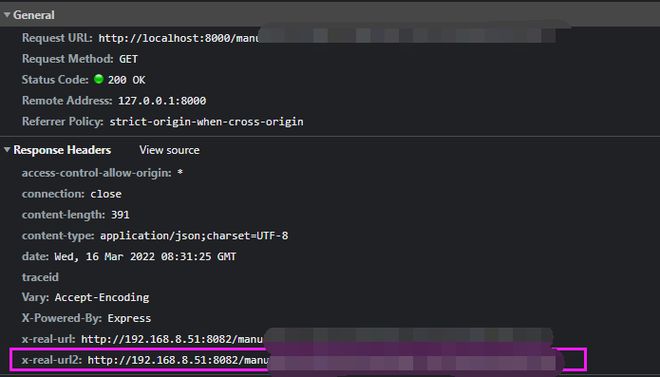
在请求头中只能看到代理前的地址,【如何查看代理后的目标地址?】

回答:
'/api/': { target: commonUrl,
changeOrigin: true,
onProxyRes(proxyRes, req, res) {
const realUrl = new URL(req.url || '', commonUrl)?.href || '';
proxyRes.headers['x-real-url2'] = realUrl;
}
},

回答:
应该没提供直接的方法,没法很容易的实现。这个部分是 webpack-dev-server 基于 http-proxy-middelware 实现的,如果你非常想知道,可以去 node_modules 里加个钩子。
回答:
浏览器看不到,它也不管代理不代理。你想看可以在proxy中配置logLevel打印出来
以上是 vue 如何查看代理后的目标地址? 的全部内容, 来源链接: utcz.com/p/937294.html