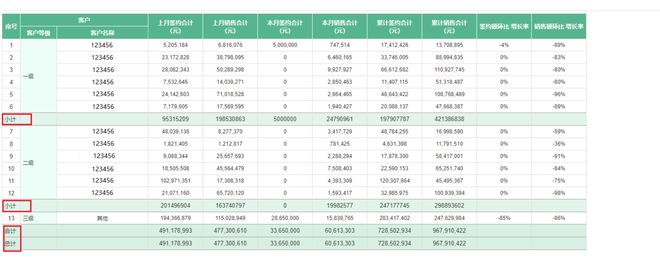
请问大佬们,element的表格el-table如何同时添加小计和合计功能
看了一遍element的文档发现表格没有同时实现小计和合计的教程,请问一下各位大佬有没有什么办法可以同时实现这个功能。感谢感谢!
回答:
一个思路,你得使用Element中el-table组件的作用域插槽功能,
<el-table-column label="Operations"> <template #default="scope">
<el-button size="small" @click="handleEdit(scope.$index, scope.row)"
>Edit</el-button
>
<el-button
size="small"
type="danger"
@click="handleDelete(scope.$index, scope.row)"
>Delete</el-button
>
</template>
</el-table-column>
scope中拿到一排的数据然后计算一下
回答:
同楼上,小计用插槽,合计可以用的组件提供的方法来计算
回答:
https://segmentfault.com/a/11...
我的解决方法
回答:
您好是怎么实现的呢?可以分享一下吗?
以上是 请问大佬们,element的表格el-table如何同时添加小计和合计功能 的全部内容, 来源链接: utcz.com/p/937293.html









