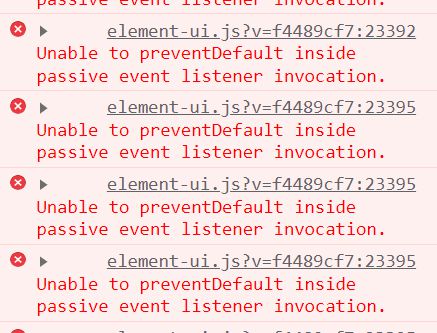
在elementUI的 <el-table>的自定义列上滚动鼠标,报错
问题出现的环境
elementUI的 <el-table>标签

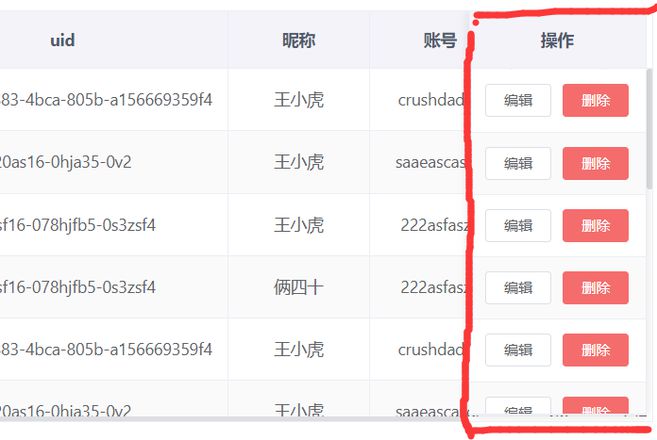
上图中【操作】这一列是我自定义的列,设置了fixed 悬浮在表格右侧,但是发现鼠标滚轮在该列上下滚动时,会报错

其他列滚动就不会报错,只有在红色的这个我自定义的列滚动才会报错
该列的代码
<el-table-column fixed="right" align="center" width="150" label="操作"> <template slot-scope="scope">
<el-button size="mini">
编辑
</el-button>
<el-button
size="mini"
type="danger"
>
删除
</el-button>
</template>
</el-table-column>
这个是怎么回事?
回答:
我也遇到这个问题,我也尝试很多解决办法,网上搜了一圈都没有解决,最后发现,是因为一个包的原因(default-passive-events),这个包会在声明的事件时将 passive 属性自动设置为 true,这才导致的报错。在 mian.js 取消引入就好了
以上是 在elementUI的 <el-table>的自定义列上滚动鼠标,报错 的全部内容, 来源链接: utcz.com/p/937261.html